ブログを運営するにあたって、記事をツイッターで共有すること一般的なことです。その際に表示される画像「OGP画像」をテーマのデフォルトを使っていたりしませんか?
そこで今回は、WordPress テーマ「Cocoon」を使用してるときの、OGP画像の変更方法、そして変更後に反映されないときの対処法についてご紹介していきます。
OGP 画像とは
OGP(Open Graph Protocol)とは、Web ページが SNS でシェアされた際に表示されるサムネイル画像のことを指します。つまり、ツイッターでブログのURLを共有したときに、そのブログのプレビューとして表示される画像がOGP画像です。

なぜ OGP 画像を設定するべきなのか?
SNS を活用していると、OGP 画像が初期設定のままの方をよく見かけることがあります。しかし、OGP画像はオリジナルのものに変更した方がいいのです。その理由がこちら、
- URL をクリックしてもらいやすくなる
- PV(ページビュー)数が上がる
これはつまり、目を引く OGP 画像を設定することで、ツイートのクリック率を高め、結果としてブログの訪問者数を増やそうということです。
OGP 画像の設定
Cocoon での OGP 画像の設定箇所は大きく分けて2か所存在します。
記事のアイキャッチ画像とブログのメイン画像
ブログのメイン画像は、ブログ全体のURL を共有した際に表示される画像で、記事のアイキャッチ画像は各記事の URL を共有した際に表示されます。記事を投稿する際にアイキャッチ画像を設定しておくと、それがそのまま OGP 画像として反映されます。
アイキャッチ画像を変更しても OGP 画像の変更がすぐに反映されない場合があります。その際には、後述する方法でキャッシュのクリアを行うことで対応可能です。
OGP 画像の変更方法
それでは具体的にOGP画像の変更方法を見ていきましょう。ここではCocoonの設定からブログのメイン画像を変更する手順を説明します。
- 「管理画面」から「Cocoon設定」を開きます。
- タブから「OGP」を選択します。
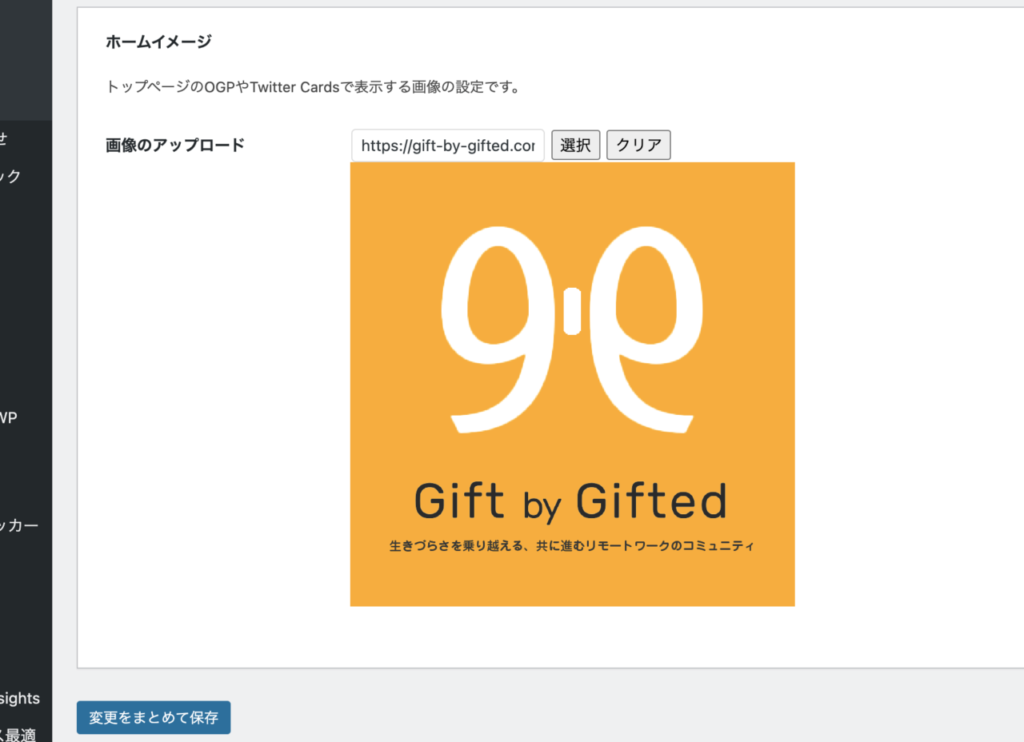
- 画面をスクロールし、「ホームイメージ」を確認します。
- 「画像のアップロード」の横にある「選択」から新しい画像を選択します。
- 画像のアップロードが完了したら「変更をすべて保存」をクリックします。
これでブログのメイン画像のOGP画像が変更できます。

OGP画像の最適なサイズ
OGP画像の一般的な推奨サイズは、1200×630ピクセルとされています。ただし、これはあくまで一例であり、自身のブログや記事の内容に応じて適切なサイズを選ぶことが大切です。
OGP画像が反映されないときの対処法
OGP画像を変更したにも関わらず、それがツイッターで反映されないという事象が発生することがあります。これは、ツイッターのサーバーが古いOGP画像をキャッシュしているためで、このキャッシュをクリアすることで新しいOGP画像が反映されます。
そのためのツールとして、Twitter Developerの「Card Validator」が利用できます。使用方法は非常にシンプルです。
- 「Card URL」にOGP画像を確認したいページのURLを貼り付けます。
- 「Preview card」をクリックします。
以前は、この「Card Validator」で、OGP 画像の確認もできましたが、今は「Card preview has moved to Tweet Composer」のメッセージがでます。OGP などのカード画面のプレビュー機能は廃止されたようです。
この中でTwitterカードの情報が通常、最大7日キャッシュされることもあわせてコメント。
ただ、「Card Validator」のキャッシュのクリア機能は今でも機能しているようです、ですので、この「Card Validator」を使ってキャッシュのクリアができているようです。
公式には「Troubleshooting Guide」でキャッシュクリア「Refreshing a Card in a Tweet」の方法が紹介されています。

具体的な方法は
- ページにカードメのタデータを追加する。
- そのページの URL をツイートする。
- ブラウザを更新して、タイムライン上にカードの内容を表示する。
- ページ上のカードのメタデータを変更する。
- 同じ UR Lを bit.ly で変換する。
- 変換した bit.ly の URL をツイートする。
- ブラウザを更新して、更新内容を表示する
と、紹介されています。
まとめ
以上、OGP 画像について、その設定方法や、そして Twitter で反映しないときの対処法について紹介しました。SNS を活用してブログを広める際には、OGP 画像の設定は非常に重要なポイントです。ぜひこの記事を参考に、自身のブログの OGP 画像を最適化してみてください。


