Reddit の投稿や、Twitter で Stable Diffusion を用いて生成された画像を用いた美麗な QR コードが話題になりました。それらのQRコードはカスタム学習された ControlNet モデルで生成されていました。
しかし、Stable Diffusion のコミュニティではすぐに、カスタムモデルを使わずに Stable Diffusion でQRコードを作る方法がすぐに発表されました。
今回はこの Stable Diffusion を使った QR コードを作る作り方をまとめた以下のブログがありましたので、検証しながら、まとめ直したいと思います。

QR コードとは
QR コード(Quick Responseコード)は、テキストや URL を2D 画像に符号化する一般的な方法です。通常、スマートフォンのカメラアプリでこのコードを読み取ることができます。
Stable Diffusion WebUI の用意
QRコードを生成するためには、AUTOMATIC1111 版 Stable Diffusion GUI を使用します。以下の記事を参考に WebUI
をインストールして下さい。


拡張機能の ControlNet が必要になります。以下の記事を参考にインストールして下さい。
モデルは control_v11f1e_sd15_tile.pth と control_v11f1e_sd15_tile.yaml をダウンロードして、/stable-diffusion-webui/extensions/sd-webui-controlnet/models に移動しておきましょう。

QR コードの生成
まず、QR コードが必要です。成功率を上げるために、以下の条件を満たすようにします。
- 高いエラー訂正レベル:H(30%)を使用する。
- QRコードの周囲に白い余白を設ける。
- 最も基本的な黒と白のパターンで四角を塗りつぶす
- 黒い要素と黒い要素の間に細い白線を挿入するジェネレーターを使用しない
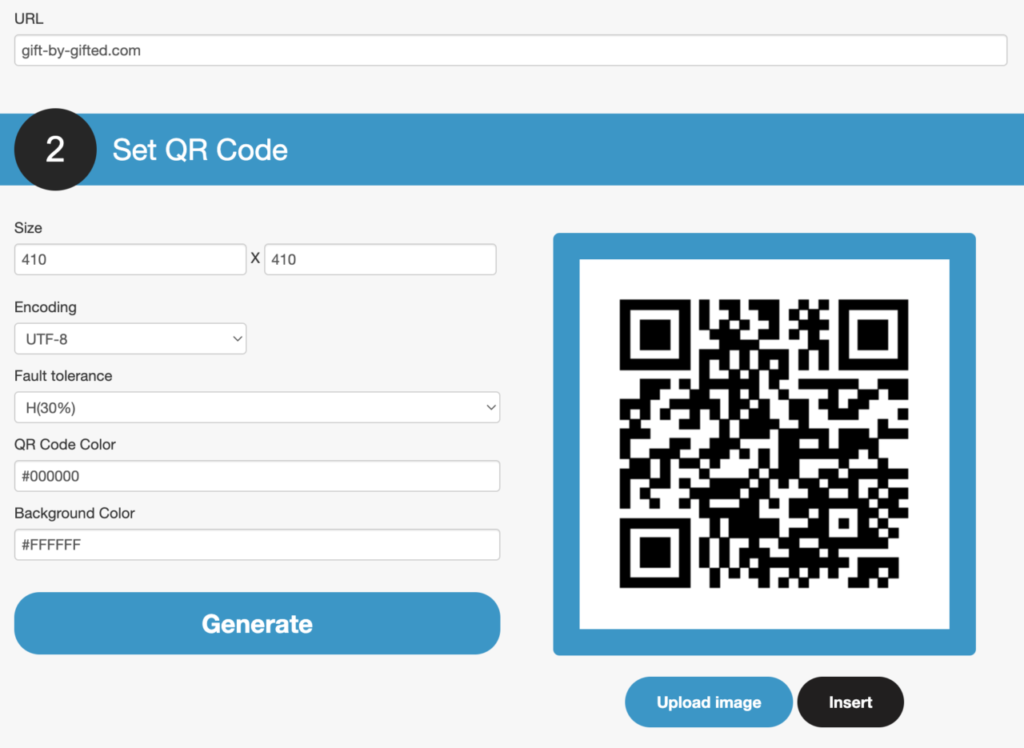
今回は、以下の QR コードジェネレーターページを使っています。
- URL を選択し、QR コード用の URL を入力します。
- エラー訂正レベルを H 30% に設定します。
- 「Generate」を押します。
- QRコードをPNGファイルとしてダウンロードします。

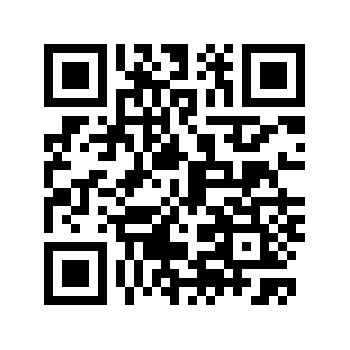
以下が今回用意した、当ブログの URL を埋め込んだ、今回使う QR コードです。

Stable Diffusion で QRコードを生成
この QR コード作成方法は、img2img を使用してQRコードに似た画像を生成することから始まります。しかし、これだけでは有効なQRコードを生成するのに十分ではありませんので、QRコードを画像にプリントするために、サンプリング・ステップの間は ControlNet をオンにし、サンプリング・ステップの終わり近くには、画像の一貫性を高めるためにControlNetをオフします。
WebUI を起動し Img2img タブを選択しておきます。
- 学習モデルを選択します。ここでは同じくGhostMixを使用します。
- プロンプトとネガティブプロンプトを入力します。
※ プロンプトは成功に非常に重要です。一部のプロンプトはQRコードと自然に融合します。以下のプロンプトを使用しています。
ポジティブプロンプト:
Japanese painting, mountains, 1girlネガティブプロンプト:
ugly, disfigured, low quality, blurry, nsfw - 先ほど作成した QR コードを img2img のキャンバスにアップロードします。
- 次の設定 img2img に入力します。
Resize mode: Just resize
Sampling method: DPM
Sampling step: 50
Width: 768
Height: 768
CFG Scale: 7
Denoising strength: 0.75*
*は、画像によって設定を調整してください。 - QRコードをControlNetの画像キャンバスにアップロードします。
- 以下のControlNetの設定を入力します。
Enable: Yes
Control Type: Tile
Preprocessor: tile_resample
Model: control_v11f1e_sd15_tile
Control Weight: 1*
Starting Control Step: 0.24*
Ending Control Step: 0.9*
*は、画像によって設定を調整してください。 - 「Generate」を押します。
- スマートフォン で QRコードを確認します。画面の大きさを変えて確認してください。サイズが大きいと問題が発生しやすいものもあります。
すべての画像で、確実に読み取れる QR コードを得ることはできません。
成功率はおよそ4つに1つです。より多くの画像を生成し、試してみてください。
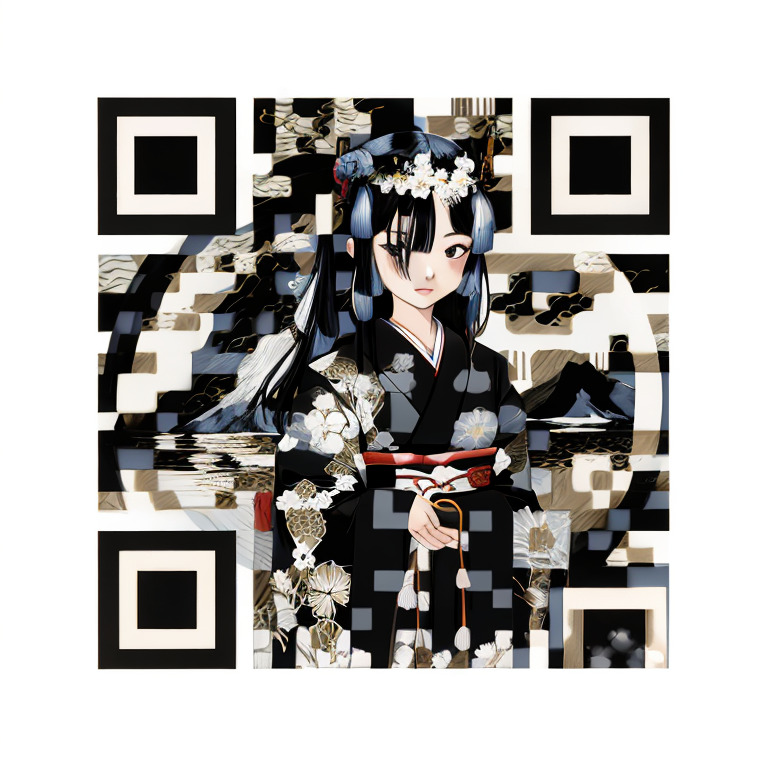
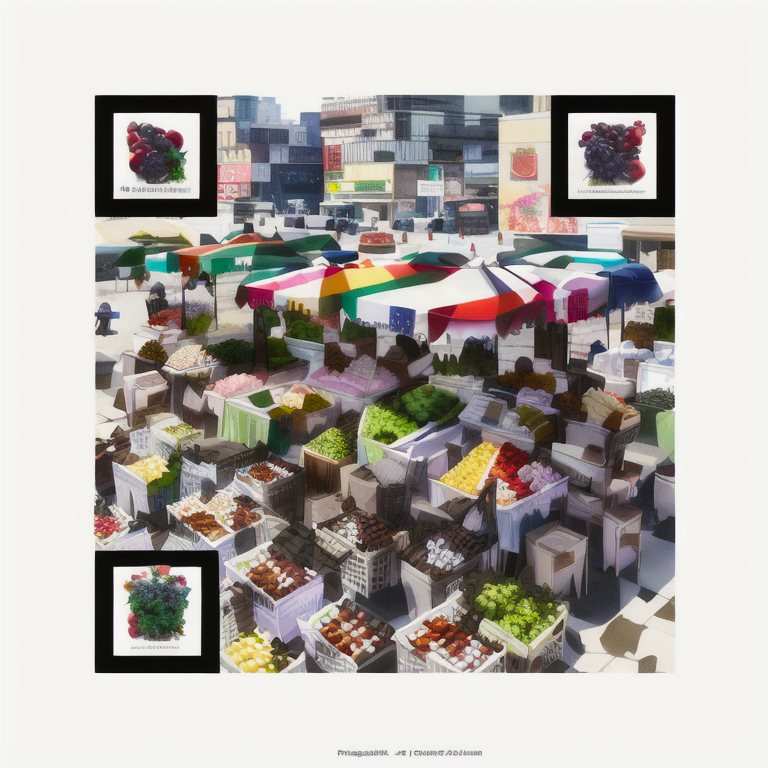
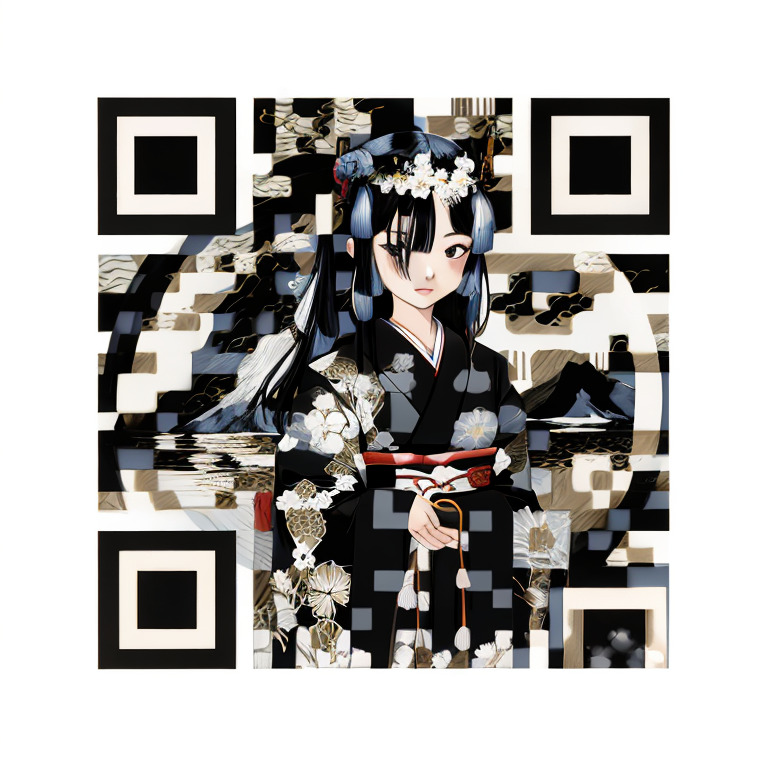
今回は、以下の QR コードを生成しました。
iPhone で確認して、当ブログの URL が読み取れます。

生成のヒント
- テキストが短い QR コードは、パターンが単純なため、成功率が高いです。
- すべての QR コードが同じように機能するわけではありません。一部は辛うじて動作し、特定の距離でしか読み取ることができません。
- 一部のプロンプトは QR コードと自然に混ざり合います。
- 動作するパラメータは、モデルやプロンプトによって異なる場合があります。QRコードとプロンプトを上手く混合させるために、以下のパラメータを少し調整する必要があります。
Denoising strength:QRコードに初期構成がより従うように減少させます。しかし、減らしすぎるとQRコードしか見えなくなります。通常は0.7よりも高く設定します。
Control Weight:プロンプトをもっと見せるために減らします。
Starting Control Step: プロンプトをもっと見せるために増やします。
Ending Control Step: QR コードと画像がより自然に混合するために、ControlNet を早く止めるために減らします。
まとめ
Stable Diffusion を使った、アートをあしらった読み取れる QR コードの作り方をご紹介しました。
まだ正確さには難がありますが、名刺などに使ったり活用できそうだと思います。