Mac ユーザーにとって、Safari は便利で使いやすいブラウザの一つです。しかしながら、初期設定ではウェブページのソースコードを表示できないため、開発者やウェブデザイナーには少々不便な面もあります。本記事では、Safariでページのソースコードを簡単に表示させる方法についてご紹介します。
ソースコードの表示手順
- Safariメニューの選択
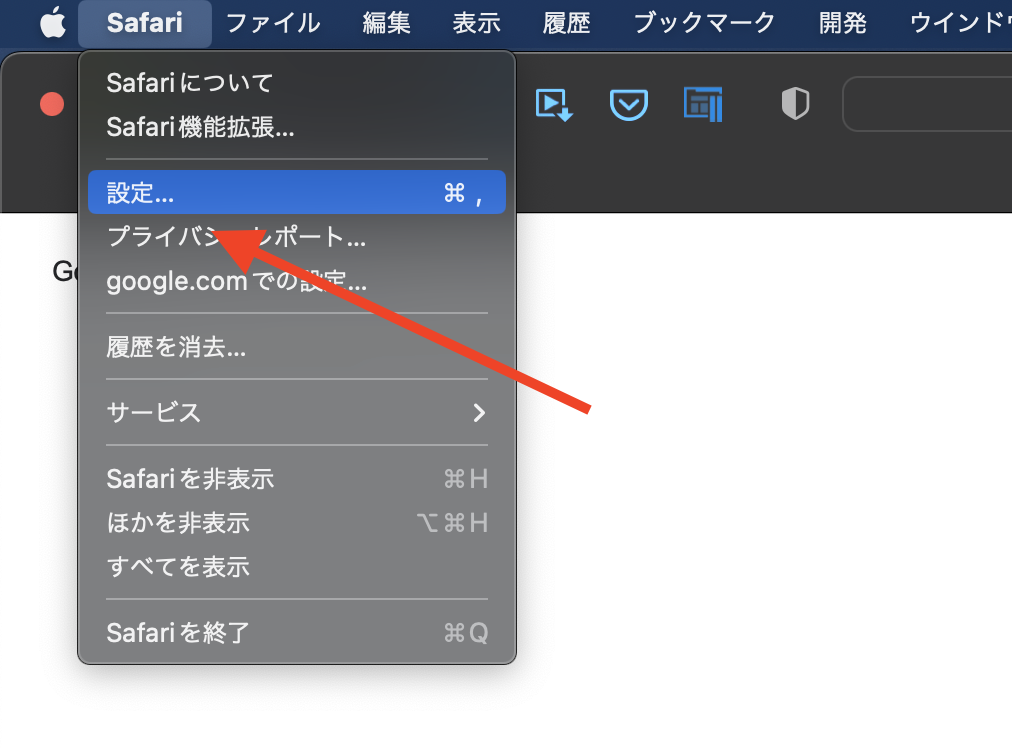
Safari ブラウザを開き、上部メニューバーの「Safari」をクリックし、「設定…」に進みます。

- 「開発」メニューの有効化
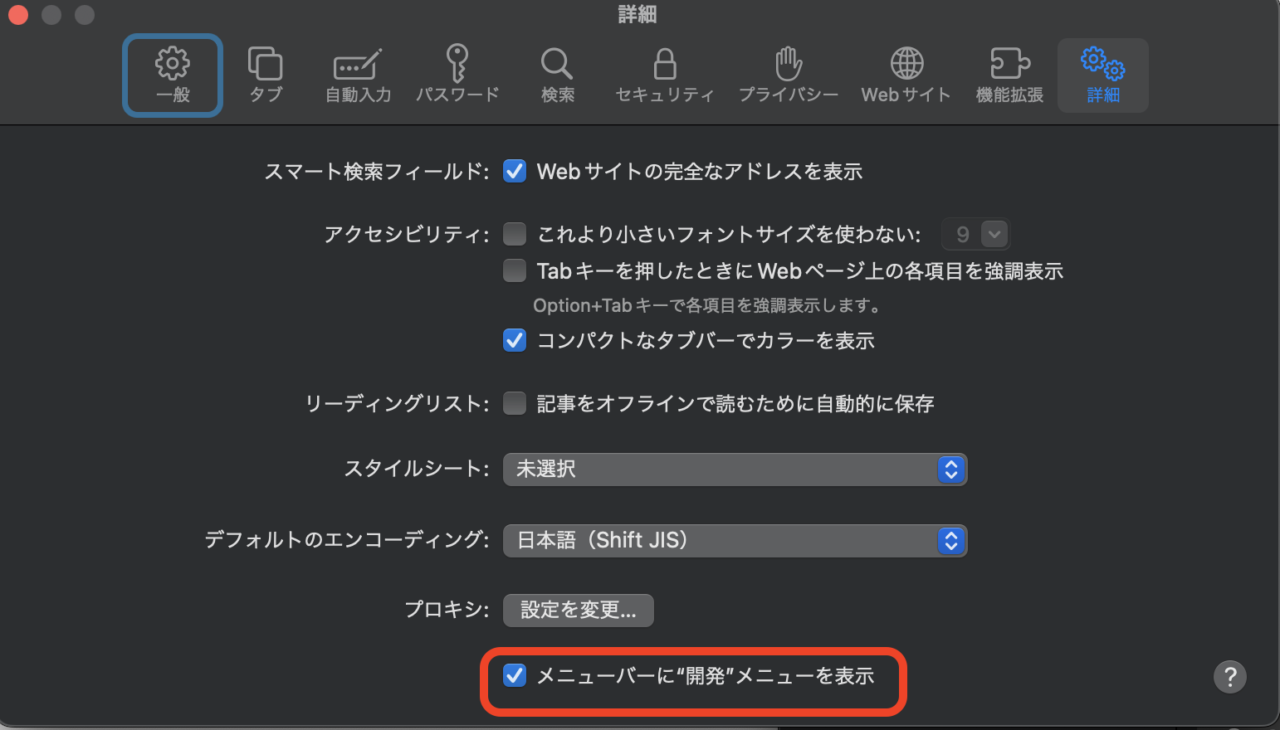
「詳細」タブを開き、最下部にある「メニューバーに”開発”メニューを表示」のオプションにチェックを入れます。

- ソースコードの表示
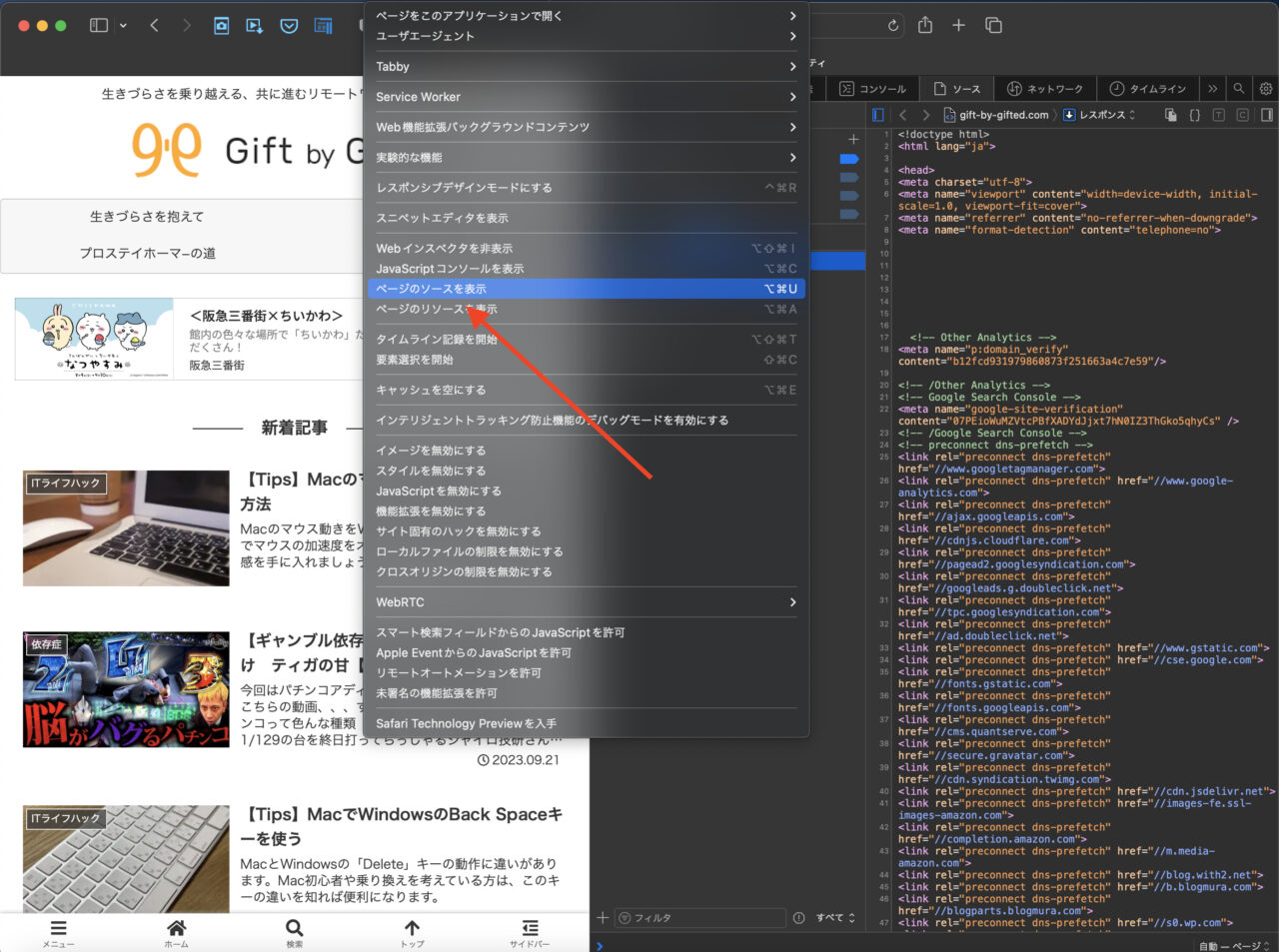
メニューバーに新しく「開発」というメニューが表示されるので、これをクリックし、ドロップダウンメニューから「ページのソースを表示」を選択します。これで、ウェブページのソースコードを確認できます。

- 補足情報
ソースコードは初め、ページの下部やサイドに表示されますが、特定のエリアを選択することで、新規ウィンドウとしてソースコードを開くことができます。この方法でソースコードが独立したウィンドウで表示され、読みやすくなります。
まとめ
Safariでソースコードを表示するには、いくつかのステップを踏む必要がありますが、手順自体は非常にシンプルで簡単です。このテクニックを使えば、ウェブ開発者やデザイナーはSafariをより効率的に利用できるようになるでしょう。