ソースコードをブログに掲載する時には、できるだけ見やすく掲載したいものです。
そのためにはシンタックスハイライトが必要となります。「Highlighting Code Block」はソースを綺麗に掲載するにはうってうけの WordPress プラグインで、今回はその特徴と使い方について説明していきます。
Highlighting Code Blockの特徴
特徴
「Highlighting Code Block」はソースコードのシンタックスハイライトを可能にするプラグインです。シンタックスハイライトとは、ソースコードの「色・行間・フォント・インデント」等を装飾し、強調表示する機能のことを指します。このプラグインを使うと、以下のようにソースコードを美しく、読みやすく表示できます。
<?php
function custom_main_query($query){
if(is_admin() || ! $query->is_main_query()):
return;
endif;
if($query->is_home()):
$query->set('posts_per_page',5);
endif;
}
add_action('pre_get_posts','custom_main_query');
?>このプラグインはデフォルトで17種類のプログラミング言語をサポートし、自分好みのカラーリングに変更することが可能です。
また、「ブロックエディター(Gutenberg)」と「旧エディター(Classic Editor)」の両方に対応しており、使用するエディターを選ばないのも特徴です。
対応言語
デフォルトで対応しているプログラミング言語は以下の通りです。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C
- Objective-C
- SQL
- JSON
- Bash
- Git
カラーテーマ
「Highlighting Code Block」プラグインはデフォルトで2つのカラーリング、つまり「Light」と「Dark」のテーマに対応します。
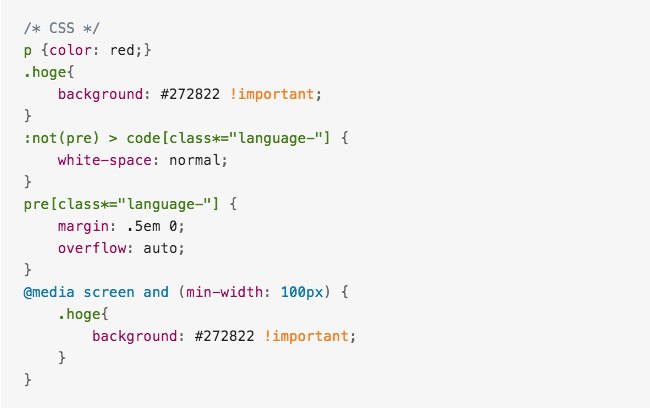
Light テーマ

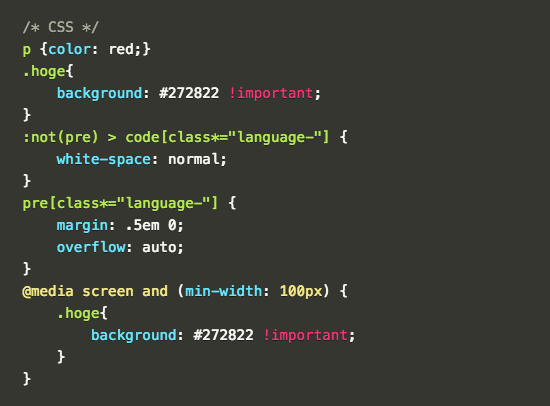
Dark テーマ

対応していない言語や、カラーテーマも設定を追加すれば追加することができます。
インストール
「Highlighting Code Block」は WordPress の管理画面からインストールすることが可能です。
まずは、WordPress の管理画面にアクセスし、「プラグイン」のセクションをクリックします。次に、「新規追加」を選択し、キーワード欄に「Highlighting Code Block」を入力します。見つかったら、「今すぐインストール」をクリックし、「Highlighting Code Block」のインストールを行います。
インストールが完了したら忘れずに「有効化」することを確認しましょう。これで、「Highlighting Code Block」が使用可能となります。
使い方
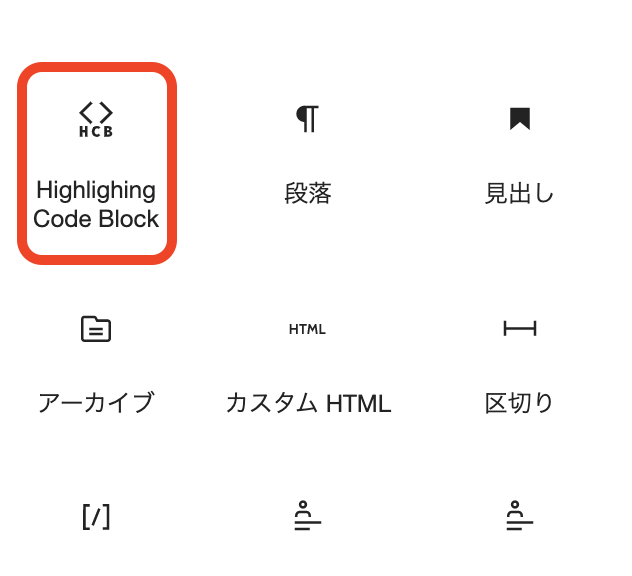
ブロックエディター(Gutenberg)での使用例を紹介します。WordPress の投稿画面でブロックを追加する際、「Highlighting Code Block」を選択します。

次のように、記述用のブロックにソースコードを入力します。

- 「Your Code…」にソースコードを記述します。
- 「Lang Select」:ソースコードの言語名を選択します。
- 「ファイル名」:ファイル名の表示が可能なので、ファイル名がある場合記述します。
- 「data-line属性値」:対象行を指定してハイライトできます。「6」と指定すると6行目がハイライトされます。

また、読者にとって便利なコードのコピー機能も備えています。ブログ画面で右上のアイコンをクリックすると、コードを丸ごとコピーすることができます。
Highlighting Code Blockの設定
設定
設定は、WordPressの管理画面から「設定」→「HCB設定」で確認できます。基本設定では、「言語名の表示、行数表示、コピーボタン表示、カラーリング、フォントサイズ、フォントの種類など」を調整できます。
「Light」「Dark」の2種類からカラーリングを選ぶことができます。
高度な設定
高度な設定では、デフォルトでサポートされていない言語の追加やカラーリングの変更を行うことが可能です。
「Highlighting Code Block」プラグインでは、例えば Java 言語のハイライト表示や配色パターンのカスタマイズが可能です。ただし、デフォルトの設定ではこれらはサポートされていませんので、「prism.js」をカスタマイズして使用する必要があります。以下にその手順をまとめます。
対応言語の追加
WordPressの「設定」から「[HCB]設定」を選択します。
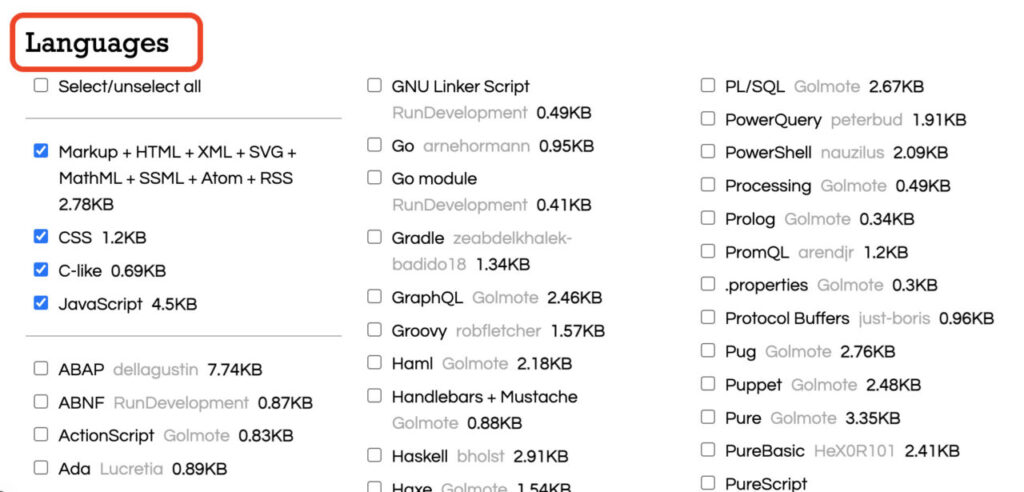
- 「ヘルプ」の「こちら」のリンクをクリックして、リンク先のページで「Language」オプションを見つけます。

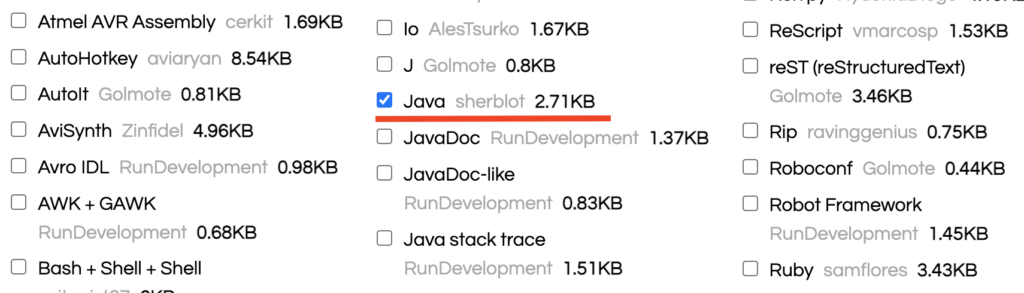
- 「Language」から Java 言語にチェックを入れ、他の必要な言語も選択します。

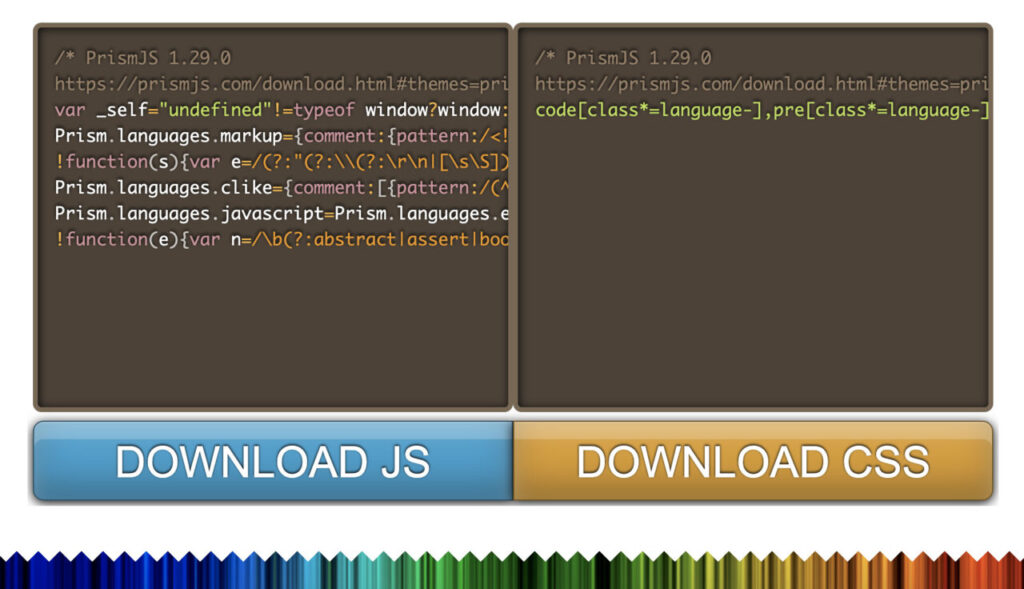
- 画面一番下の「DOWNLOAD JS」および「DOWNLOAD CSS」をクリックして、必要なファイルをダウンロードします。

- ダウンロードしたファイルをサーバーに FTP でアップロードします。この時、アップロード先は使用中のテーマ内の任意の場所に設定します(例えば「/wp-content/themes/テーマ名/」)など。
- アップロードしたパス、ファイル名を「[HCB]設定」内の「独自カラーリングファイル」「独自prism.js」に入力します。
- 「使用する言語セット」に Java 言語を追加します。具体的には、「java :”Java”,」と入力します。
- 変更を保存します。
以上の手順により、Java 言語がハイライト表示されるようになります。
配色パターンの追加
また、配色パターンについてもカスタマイズすることができます。デフォルトでは「Light」および「Dark」の2パターンですが、prismのダウンロードサイトでは8パターンから選択することが可能です。これも言語の設定と同様に「Themes」から好きな配色を選択することで設定できます。
まとめ
以上、シンタックスハイライトを利用した「Highlighting Code Block」プラグインの特徴と使い方について説明しました。ソースコードの可読性を高めることで読者の負担を軽減したい方には、このプラグインがおすすめです。