プロンプトで色を指定してもその指定通りに色指定が上手く反映されない、そんなことはありませんか、そのような悩みをお持ちの方に Stable Diffusion WebUI の拡張機能 Cut off をご紹介します。この記事では Cut off の利用方法とその効果を中心にご説明します。
Cutoffとは
Cutoff は、色指定の精度を UP させるための Stable Diffusion WebUI の 拡張機能です。色をより正確に反映させるための機能、「Cutting Off Prompt Effect」を行うことができます。この「Cutting Off Prompt Effect」の詳細については、以下の GitHub 上の公式ページで詳しく解説されています。

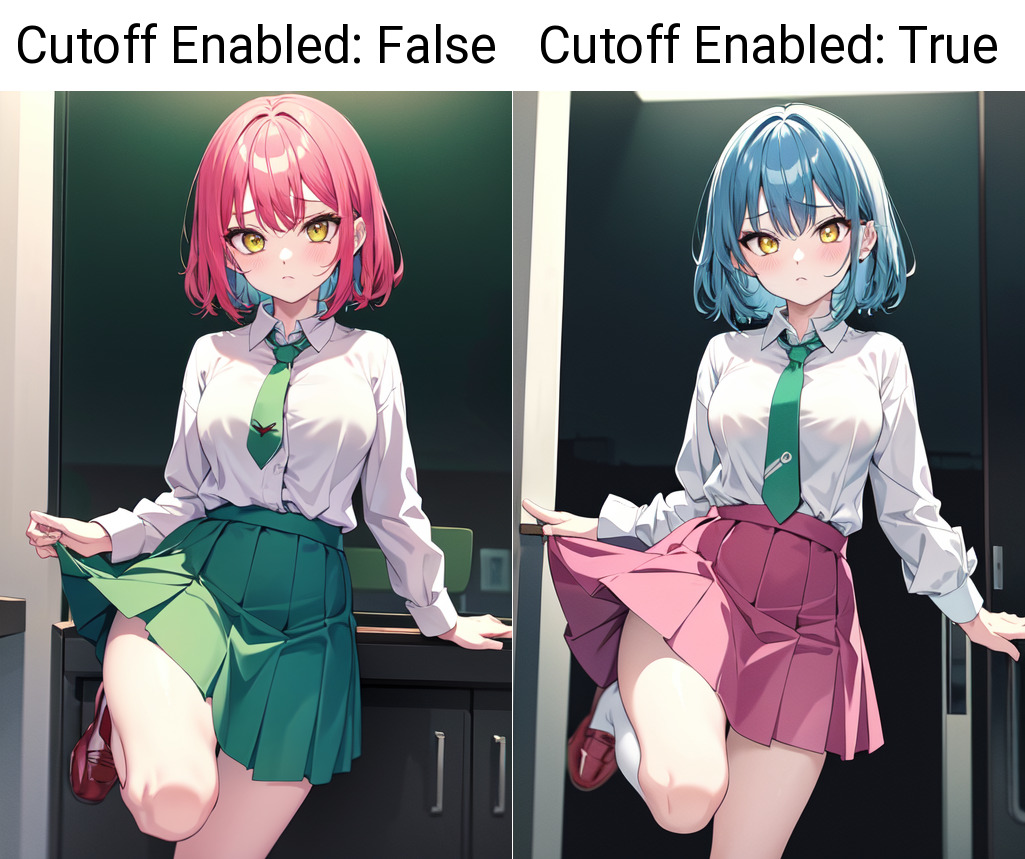
上の画像は、Cutoff の効果を示したもので、左段は Cutoff を利用していない場合、右段は Cutoff を利用した結果、色指定の精度が UP した状態の画像になります。通常は、上段のように指定通りの配色にはならないことが多いですが、Cutoff を利用することでプロンプトの要求通りの画像が生成されています。色指定が少なければ、もちろんほぼ指定通りにはなるのですが、複雑な配色指定の場合でも Cutoff が有用です。
それでは、Cutoffのインストール方法を解説していきます。
Cutoffのインストール
Cutoff のインストールを行う前に、事前に AUTOMATIC1111 版 Stable Diffusion WebUI のインストールが必須です。
以下の記事を参照してインストールして下さい。

インストールが完了したら、以下の手順でCutoffをインストールします。
- WebUI を起動し、「Extensions」タブを選択します。
- 「Install from URL」タブを開きます。
- 「URL for extension’s git repository」 欄に
https://github.com/hnmr293/sd-webui-cutoff.gitと入力し、「Install」ボタンを選択します。
- インストールが完了したら、「Extensions」内の「Installed」タブをクリックし、 Cutoff がインストールされていることを確認します。
- 確認できたら、「Apply and restart UI」ボタンをクリックします。
これでCutoffのインストールは完了です。
Cutoffの動作確認
Cutoff の動作確認を行うには以下の手順を行います。
- 「txt2img」タブを開きます。
- プロンプトに多くの色指定を含む文章を入力します。
例えば、公式のサンプルを使ってプロンプトにa cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirtのような文章をプロンプトとして利用します。
また、ネガティブプロンプトには(low quality, worst quality:1.4), nsfwと指定します。
- 画像生成用のモデルとしては、二次元用のモデルの方が効果が高いので Anything のようモデルを選択します。
- 生成した画像を確認します。この段階ではまだCutoffは利用していません。
次に、Cutoffを利用してみます。
- 「Script」の上部に表示されている部分を開きます。
- Cutoff の「Enabled」にチェックを入れて、Cutoffを有効にします。
- 「Target tokens (comma separated)」に色を入力します。複数の色を指定する場合はカンマで区切ります。
入力する色の順番は、プロンプトで指定した順番とします。例えば、プロンプトが、「a cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt」のように色だけ抜き出すと「white、green、red、blue、yellow、pink」となれば「Target token」には次の様に入力します。white,green,red,blue,yellow,pink - Weight は0.5〜0.6の範囲が崩れが出にくくてお薦めです。この範囲で指定しておきましょう。
- この設定のまま、先ほどと同じ条件で画像を生成します。
- 生成された画像を確認すると、指定した通りの配色になっていることが確認できます。
画像の検証
今回のプロンプト
a cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirtネガティブプロンプト
(low quality, worst quality:1.4), nsfwで生成した画像で Cutoff 有効にしてないのを上段に、 Cutoff を有効にしたのを下段にしています。
下段の方が、色が指定通りに反映されているのがわかります。

まとめ
以上が Cutoff のご紹介になります。これにより、Stable Diffusion を使った配色の精度を大きく向上させることが可能となります。Cutoffを活用し、自分だけのオリジナルな作品を作り上げてみてはいかがでしょうか。


