WordPress は多くの利用者に利用されている CMS (コンテンツ管理システム) の一つで、ブログ、ビジネスサイト、オンラインストアなど、多岐にわたるウェブサイトの構築に利用されています。しかし、その人気の裏には、セキュリティ上の懸念が常に存在しています。ウェブサイトのセキュリティを確保することは、ユーザーの信頼を得たり、ビジネスの成長をサポートする上で非常に重要です。この記事では、WordPressサイトのセキュリティを向上させるために HTTP セキュリティヘッダーを導入する方法をご紹介しています。
HTTPセキュリティヘッダーの重要性
HTTPセキュリティヘッダーは、ウェブサーバーがウェブブラウザに対して、サイトのセキュリティ関連の方針を伝えるためのメカニズムです。これにより、様々なセキュリティリスクを軽減し、ウェブサイトの安全を保ちます。主なHTTPセキュリティヘッダーとその機能について簡単に説明します。
- HTTP Strict Transport Security (HSTS):これにより、ウェブサイトは HTTPS を通じてのみアクセス可能となり、HTTP を通じたアクセスを防止します。
- X-Frame-Options:クリックジャッキング攻撃を防止するために、iframe を通じたページ埋め込みを制限します。
- X-XSS-Protection:クロスサイトスクリプティング (XSS) 攻撃を防止するための保護メカニズムを提供します。
- X-Content-Type-Options:MIME タイプスニッフィングを防止し、ドライブバイダウンロードのリスクを低減します。
- Referrer-Policy:このヘッダーは、どの情報をリファラヘッダーとして送信するかを制御し、プライバシーを保護します。
- Feature-Policy:サイトの所有者が、特定のブラウザ機能の使用を制御できるようにします。
WordPressにHTTPセキュリティヘッダーを導入する手順
- SSL証明書の確認:まず、SSL証明書がインストールされていることを確認してください。これがないと、サイトへのアクセスができなくなる可能性があります。
- プラグインの導入:「Headers Security Advanced & HSTS WP」をインストールして、有効にします。

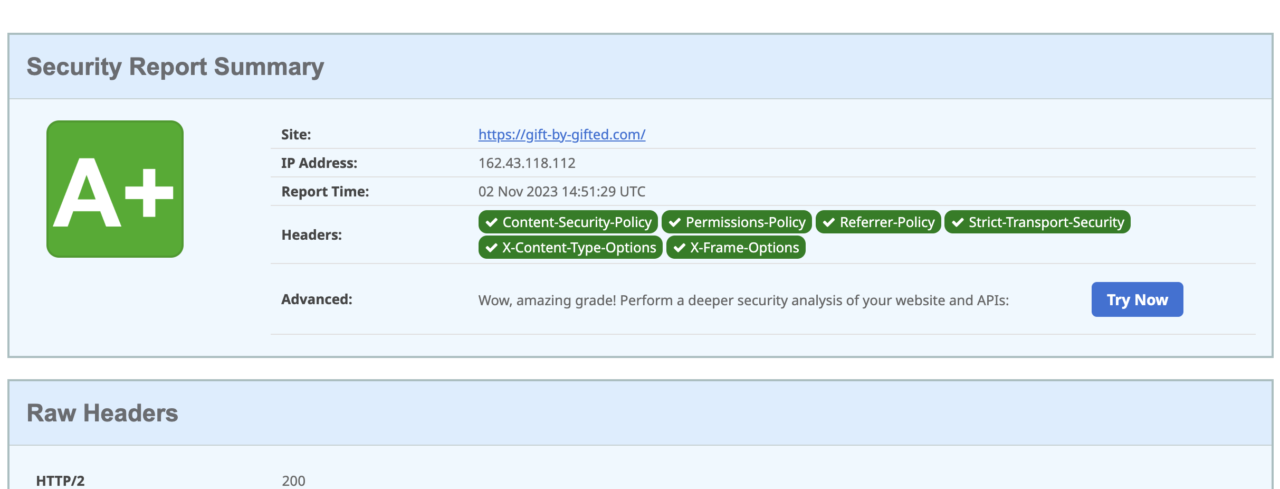
- 設定の確認:securityheaders.comを使用して、設定が正しく動作していることを確認します。

以上の手順に従って、WordPressサイトのセキュリティを向上させることができます。セキュリティは常に進化する分野であり、最新のセキュリティとアップデートを常に確認し、適用することが重要です。


