WordPress のサイトに、簡単に「パンくずリスト」を設置できるプラグイン、Flexy Breadcrumb のご紹介をします。この記事では、Flexy Breadcrumbのインストール方法、設定オプション、および使い方について説明します。
Flexy Breadcrumbとは何か?
Flexy Breadcrumb は、WordPress サイトにパンくずリストを追加するためのプラグインです。このパンくずリストは、ユーザーがサイト内で現在どの位置にいるかを簡単に把握できるようにするナビゲーションツールです。一部の WordPress テーマではパンくずリストがデフォルトで組み込まれていますが、Flexy Breadcrumb はテーマに関係なく利用でき、カスタマイズもできます。
Flexy Breadcrumbのインストール方法
- WordPress のダッシュボードにアクセスし、「プラグイン」セクションを開き「新規プラグインを追加」を選択します。

- 「キーワード」を「Flexy Breadcrumb」と検索します。

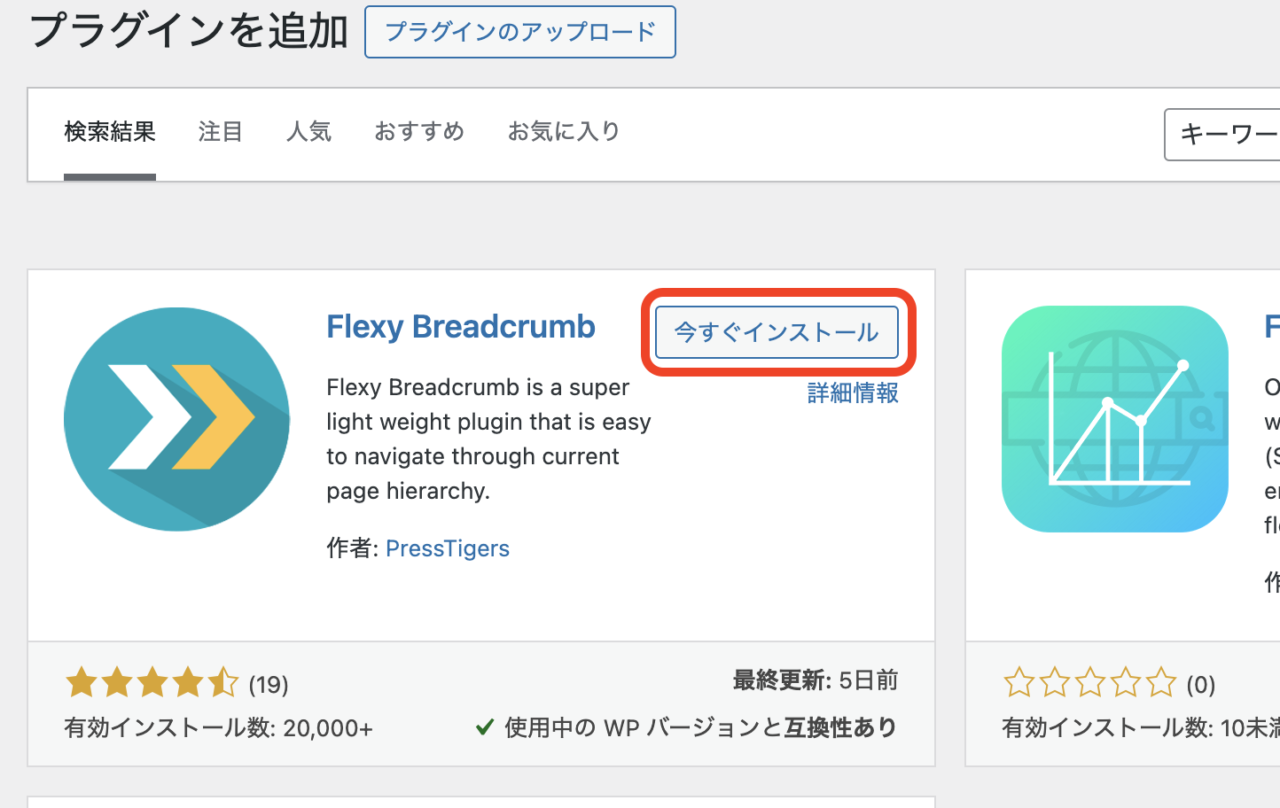
- 検索結果から「今すぐインストール」をクリックし、インストールを完了させます。

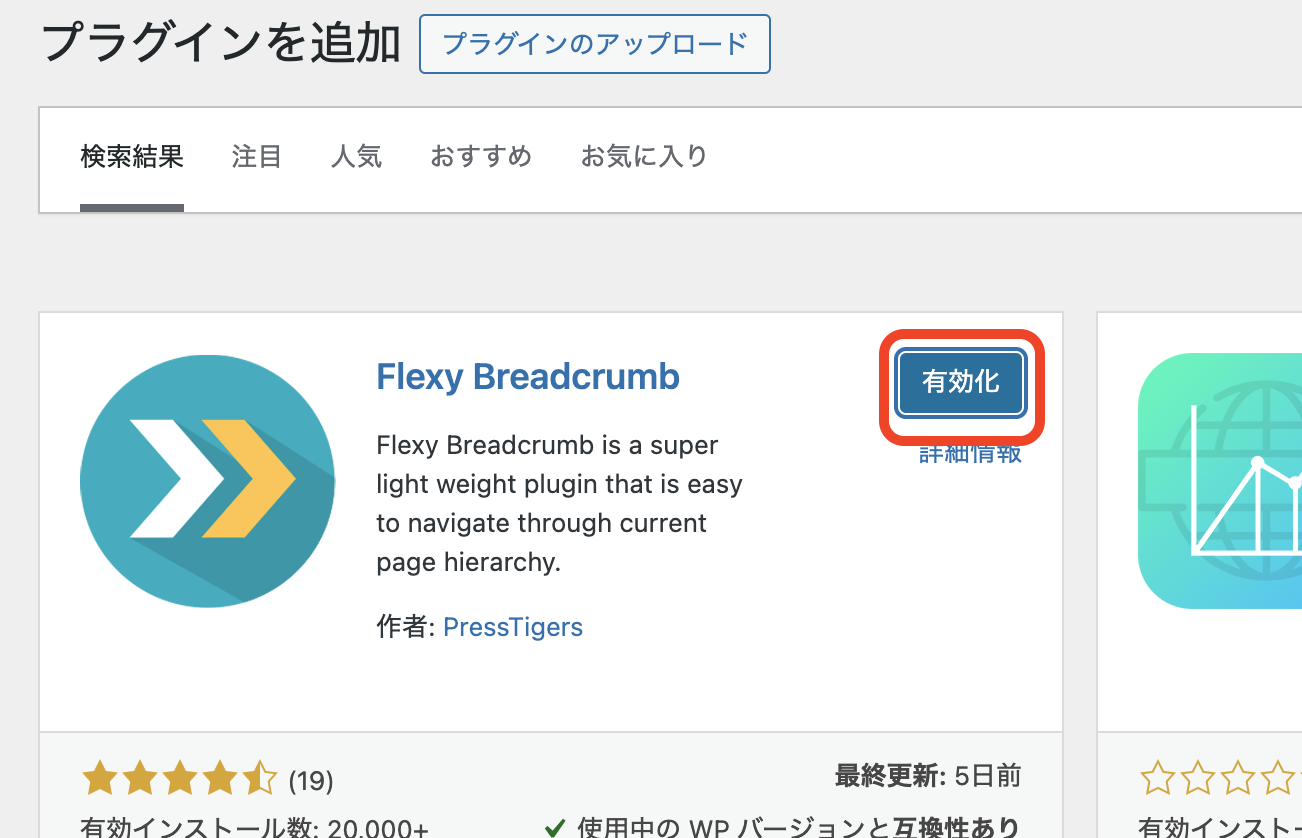
- インストール後、「有効化」ボタンをクリックしてプラグインをアクティブにします。

Flexy Breadcrumbの設定と使い方

設定は主に以下の2つのセクションから構成されます。
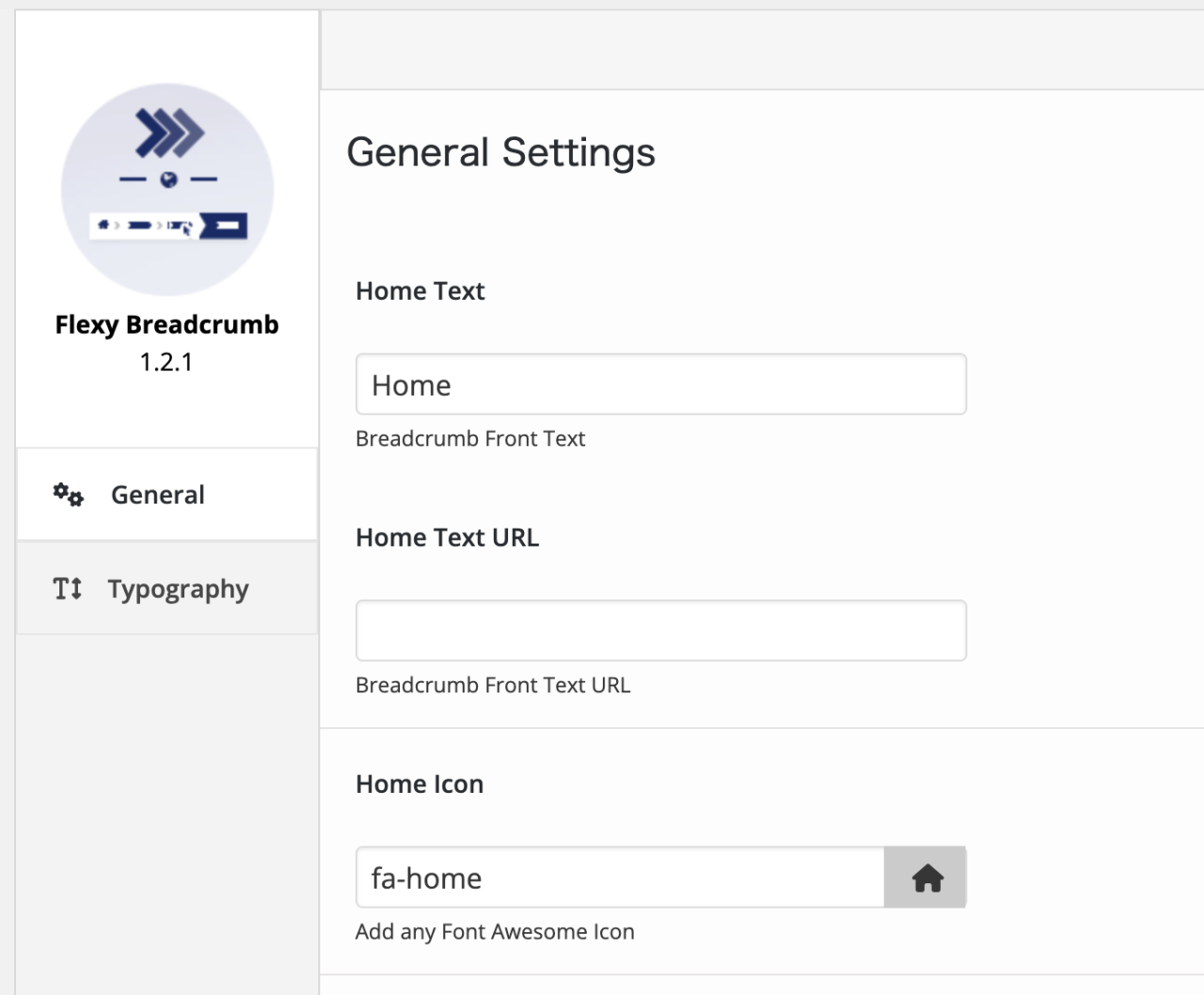
一般設定 (General Settings)
- Home Text:ホームページへのリンクテキストを設定します。
- Home Text URL:ホームテキストのリンク先URLを指定します。
- Home Icon:ホームアイコンを設定できます。
- Breadcrumb Separator:パンくずリストの区切り文字を選択できます。
- Set Title Limit In Words/Character:タイトルの文字数制限を設定できます。
- Ending Character:文字数制限を超えた際の表示文字を指定できます。
- Post Types Hierarchy:表示する階層を選択できます。
文字のデザイン (Typography)
- Breadcrumb Text Color:パンくずリストのテキストカラーを設定します。
- Breadcrumb Link Color:リンクカラーを設定できます。
- Breadcrumb Separator Color:区切り文字の色を設定します。
- Breadcrumb Background Color:背景色を設定できます。
- Breadcrumb Font Size:フォントサイズを設定します。
設置方法
カスタマイズが終わったら「パンくずリスト」を表示したい場所に [flexy_breadcrumb] ショートコードを追加します。サイトで公開する個々の投稿や、固定ページにこれを行うことが必要ですが、ショートコードをWordPressのウィジェットエリアに追加したり、テンプレートに記述する方が効率的です。
これで、サイトの任意の位置にパンくずリストを表示できます。
まとめ
Flexy Breadcrumb は、WordPress サイトのナビゲーション簡単に設置でき、ユーザーエクスペリエンスを向上させるため便利なプラグインです。簡単な設定とカスタマイズオプションにより、他のパンくずリストプラグインよりも利用しやすく、サイト管理者にとって使い易くなっています。「パンくずリスト」を設置したい方には、ぜひおすすめしたいプラグインです。