Visual Studio Codeは、多くの開発者に利用されているコードエディターで、コーディング効率を向上させるために様々な拡張機能が提供されています。その中の一つがPrettierです。Prettierは、JavaScript、CSS、SCSS、HTML などのソースコードを一定のルールに従って自動的にフォーマットするツールです。
Prettierのインストール方法
Visual Studio CodeにPrettierをインストールするには、
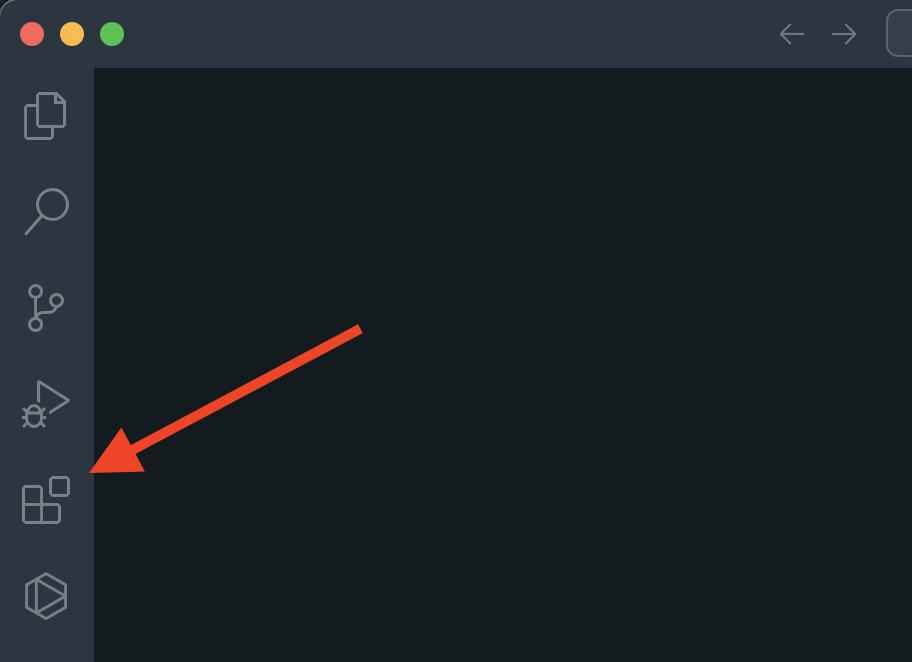
- 拡張機能へのアクセス:キーボードショートカットCtrl + Shift + X を使うか、左サイドバーの拡張機能アイコンをクリックします。

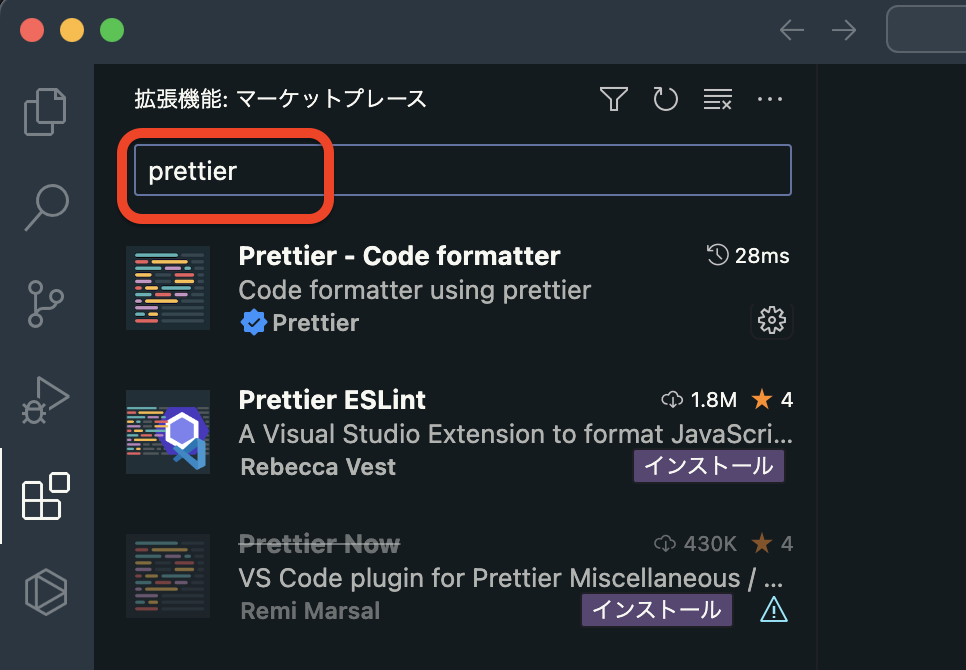
- Prettierを検索:検索バーに「Prettier」と入力します。

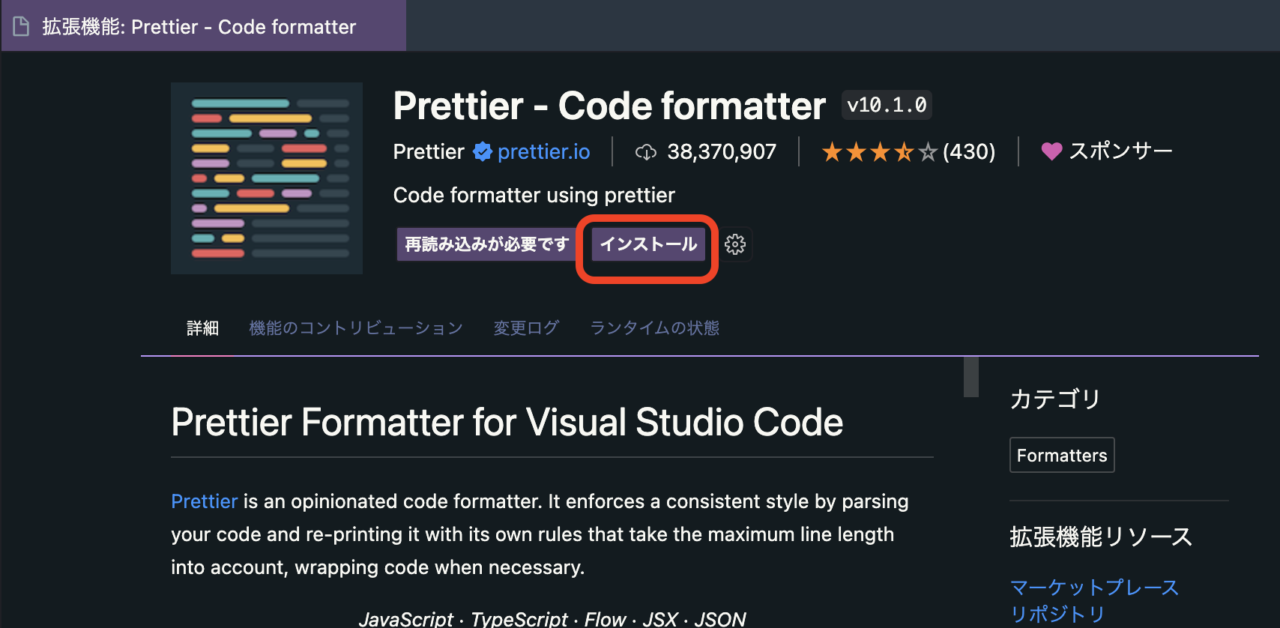
- インストール:検索結果から「Prettier – Code formatter」を選択し、「インストール」ボタンをクリックします。インストールが完了するまで待ちます。

保存時に自動フォーマットする設定
Prettierを設定して、ファイルを保存する際にコードを自動フォーマットするようにするには、
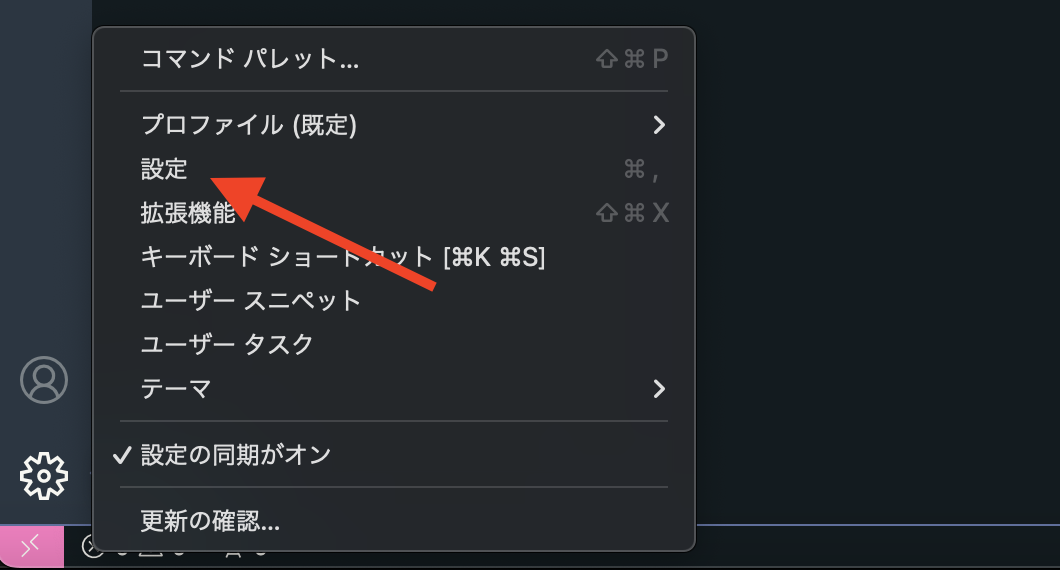
- 設定へのアクセス:アクティビティバーの最下部にある設定アイコンをクリックし、ポップアップメニューから「設定」を選択します。

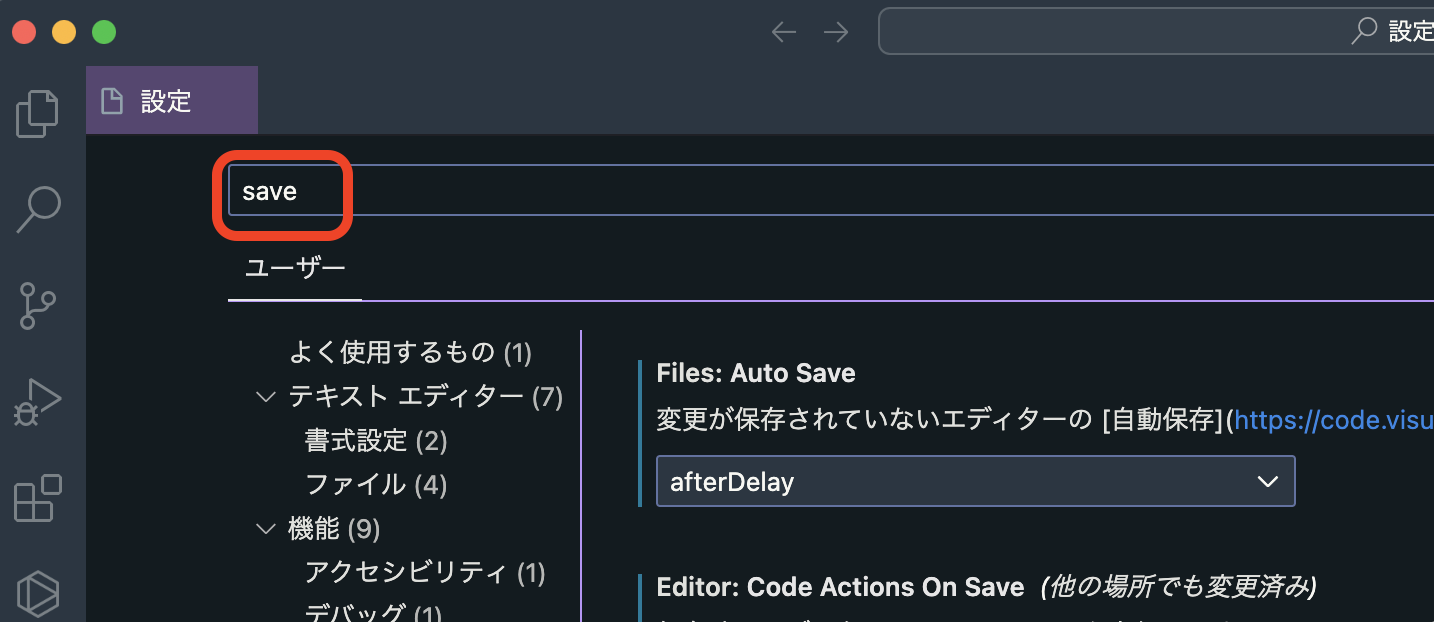
- 保存設定を検索:「設定」画面で、「save」と入力して検索します。

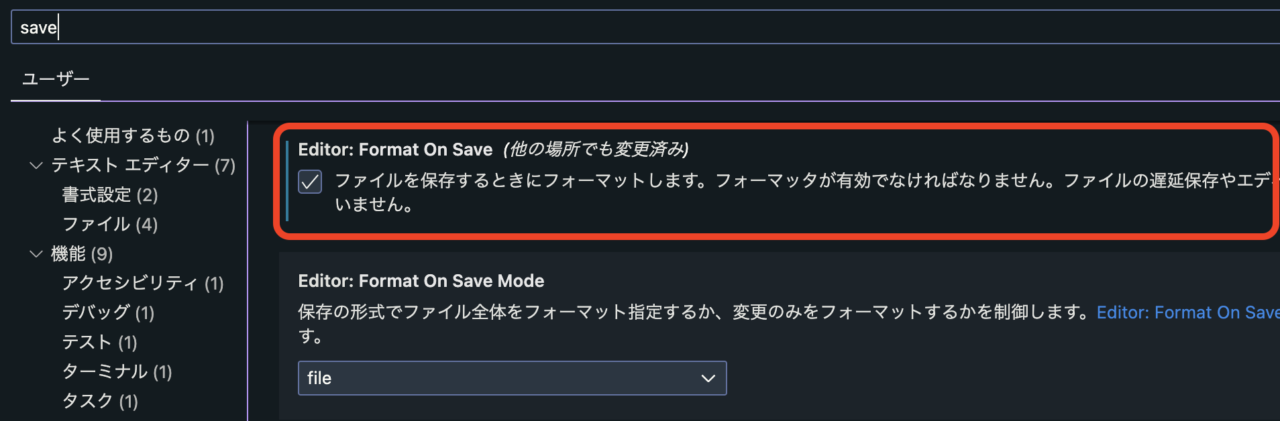
- 「フォーマット時に保存」を有効化:「Editor: Format On Save」オプションを見つけて、チェックボックスにチェックを入れます。

これらの設定を行うことで、ファイルを保存するたびに自動的にフォーマットされます。
手動でのフォーマット(Format Documentコマンド)
手動でフォーマットするには、
- コマンドパレットを開く:Ctrl + Shift + P を押します。
- 検索して選択:「format」と入力し、リストから「Format Document」コマンドを選択します。
設定によっては、フォーマッターを選択する必要がある場合があります。指示に従ってフォーマットを完了します。
追加設定とプロジェクト固有の設定
Prettier のさらなるカスタマイズには、
- JSON形式で設定を開く:Shift + Ctrl + P でコマンドパレットを開き、「Preferences: Open Settings (JSON)」と入力します。
- settings.jsonをカスタマイズ:必要な設定を追加します。
以下が初期設定になっています。
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": false,
"quoteProps": "as-needed",
"jsxSingleQuote": false,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid",
"rangeStart": 0,
"rangeEnd": Infinity,
"parser": "none",
"filepath": "none",
"requirePragma": false,
"insertPragma": false,
"proseWrap": "preserve",
"htmlWhitespaceSensitivity": "css",
"vueIndentScriptAndStyle": false,
"endOfLine": "auto",
}まとめ
Prettierは、コードベースの一貫性と可読性を維持するための強力なツールです。Visual Studio Code に Prettier をインストールして設定することで、開発者はコードが標準的なフォーマットガイドラインに従うようにすることができ、読みやすさを高めることができます。
created by Rinker
¥2,860
(2025/07/19 07:09:09時点 Amazon調べ-詳細)