今回は、Stable diffusion WebUI で生成したAI画像の背景を透過PNGに変換するための便利なプラグインについてご紹介します。
AI画像の背景を切り抜くとは?
AI で生成した画像の背景を切り抜く機能は、多くの方にとって非常に便利に使うことができます。透明背景を持つ画像は、ウェブサイトやなどで広く使用されるため、この機能を使うと便利に AI 画像を利用することができます。
RemBGとは?
「RemBG」は、Stable diffusion WebUIで生成した画像の背景を切り抜いて透過PNGにするための拡張機能です。この便利な拡張機能は、さまざまなモデルを提供しており、用途に合わせて選択することができます。この拡張機能を使うのが楽に背景を切り取ることができます。
RemBGのインストール方法
- WebUI を起動し、「Extensions」タブを選択します。
- 「Install from URL」タブを開きます。
- 「URL for extension’s git repository」 欄に
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.gitと入力し、「Install」ボタンを選択します。
- インストールが完了したら、「Extensions」内の「Installed」タブをクリックし、 RemBG がインストールされていることを確認します。
- 確認できたら、「Apply and restart UI」ボタンをクリックして再起動します。
RemBGの使い方
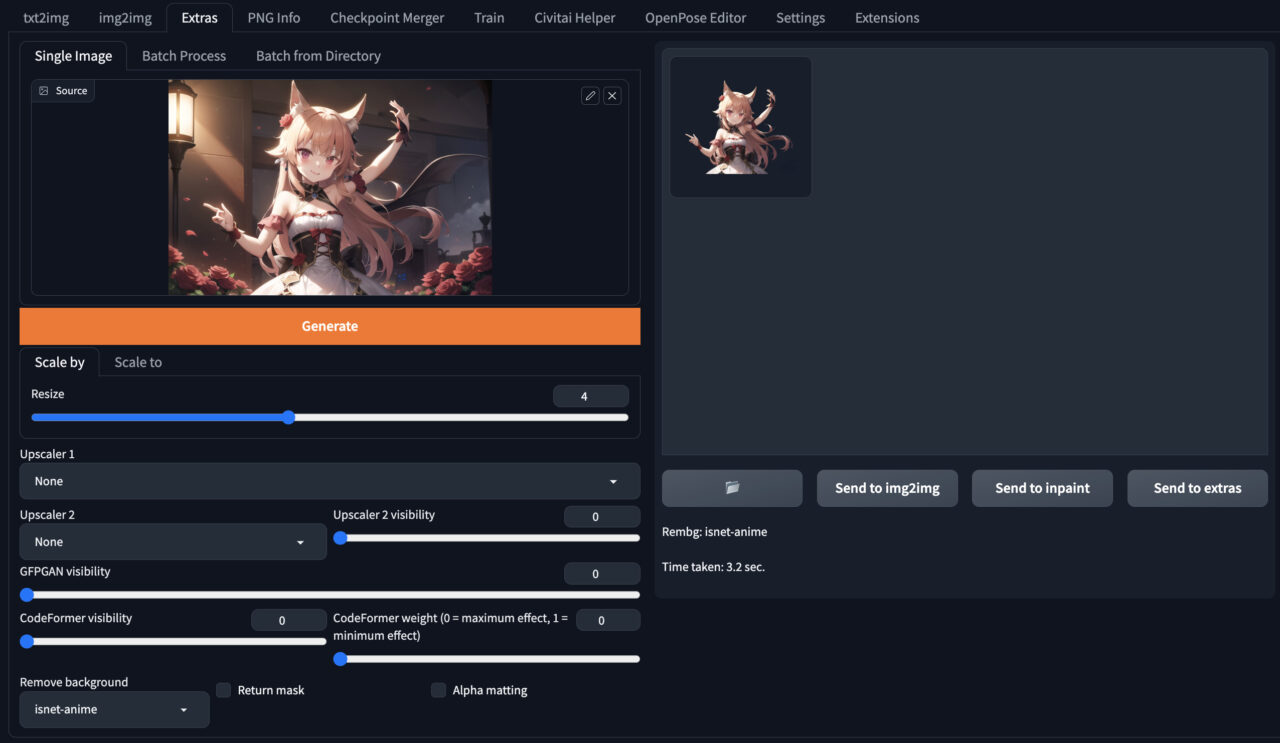
- 「Extras」タブに移動して、「Extras」タブの画像エリアに画像をドラッグアンドドロップします。
- 画像エリアの下にある「Remove background」プルダウンリストから、使用する「remBGモデル」を選択します。
モデルによって切り抜かれ方が変わります。一般的な背景の削除には「U2Net」や「U2Netp」がおすすめです。 - 「Generate」ボタンをクリックして背景を削除します。

モデルの種類
以下の様なモデルが用意されています。
u2net:多くのケースに対応。
u2netp:u2netの軽量版で、処理が高速です。
u2net_human_seg:人物向けのモデル。
u2net_clothseg:人物向けのモデルで布を分析し、部位で分割するモデル。
silueta:u2netと同様ですが、サイズが縮小したもの。
isnet-general-use:一般的な用途向けの新しいモデル。
isnet-anime:アニメイラスト向けの新しいモデル。
検証
以下の Stable Diffusion で生成した画像を使用します。

Rembg の isnet-anime モデルを使って背景を切り取ってみます。

かなりの精度で背景が切り抜かれているのが分かります。
まとめ
Stable Diffusion などで生成した画像の背景を切り抜いて透過 PNG にするには、拡張機能 RemBG を使用して簡単に行うことができます。非常に簡単にできますので、是非一度お試し下さい。