【Stable Diffusion】 WebUIの出力画像をJPGやWebPに切り替える方法
今回は小ネタをご紹介します。
Stable Diffusion WebUI の初期設定では、出力画像はPNG形式で保存されます。PNGは確かに高画質ですが、ファイルサイズが大きくストレージスペースを圧迫する問題があります。
そこで、この記事ではファイルサイズを軽減するために、出力画像を JPG 形式や WebP 形式で保存する設定に切り替える方法をご紹介します。これにより、ファイルサイズを大幅に抑えることが可能です。
※アイキャッチ画像は Stable Diffusion で生成しました。
変更手順
- Stable Diffusion WebUI を起動します。
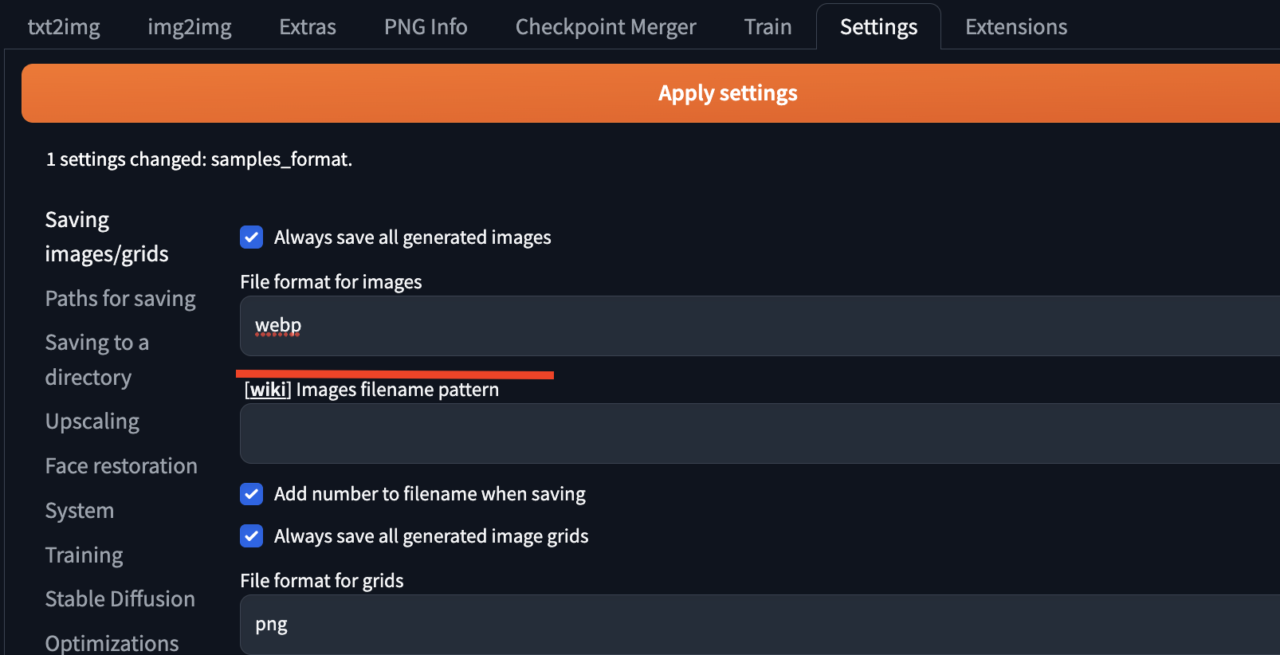
- 「Settings」メニューから「Saving images/grids」を選択します。
- 「File format for images」を「png」から「jpg」もしくは「webp」に変更します。

これにより、出力画像が JPG 形式か WebP 形式で保存されるようになります。
下部にある「Quality for saved jpeg images」を調整することで、保存される JPG 画像の品質を制御できます。
数値を大きくするほど画質が向上しますが、それに伴いファイルサイズも増えます。70〜90程度がおすすめです。
WebP 形式は JPG 形式より圧縮率が高く、同じ画質ならよりファイルサイズが小さくなります。
まとめ
Stable Diffusion WebUI で出力画像の保存形式を PNG から軽量な JPG や WebP に変更する方法をご紹介しました。画像生成数が多いと、すぐにストレージが埋まってしまいます。そうした中、JPG や、WebP などの圧縮率の高いフォーマットへの変更はほとんど画質に影響を及ぼさずにストレージの節約につながりますので、ぜひ一度お試しください。