多くの方はスパムの送信を防ぐために、お問合せフォームに reCAPTCHA v3 を導入していると思います。特に WordPress のContact Form 7 や、MW WP Form のプラグインユーザーは使っておられる方はおおいでしょう。しかし、WordPress などにおいて reCAPTCHA v3 使用においては問題点がある場合があります。それは、reCAPTCHA v3 のロゴバッジの位置が、多くのウェブサイトで一般的なトップへ戻るボタンと被ってしまうことです。この記事では、この問題を解決するための簡単な CSS の追加による方法をご紹介します。
reCAPTCHA v3 とは
reCAPTCHA v3 は、ウェブサイトに設置されるセキュリティ機能の一つで、スパムや自動化された不正アクセス(ボットによるアクセスなど)を防ぐ目的で使用されます。異なる点として、reCAPTCHA v2 では「私はロボットではありません」といったチェックボックスをクリックする必要がありましたが、reCAPTCHA v3 ではそのようなユーザーの介入を必要とせず、自動的にボットか人間かを判断します。
問題点
reCAPTCHA v3 では、ロゴバッジはデフォルトでブラウザの右下に表示されます。これは、「トップへ戻る」ボタンがよく配置される場所でもあります。その結果、両方が重なってしまい、ユーザビリティが低下してしまう可能性があります。
対処法
幸い、この問題はCSSを使って簡単に解決することができます。reCAPTCHA v3 は「grecaptcha-badge」という CSS セレクタを持っており、このセレクタにスタイルを適用することで位置を変更できます。
以下のCSSコードをサイトのスタイルシートに追加するだけで、reCAPTCHAの位置を調整できます。
サイトによって bottom の数値は調整してください。
/* reCAPTCHA v3 バッジ位置調整 */
.grecaptcha-badge {
bottom: 75px !important;
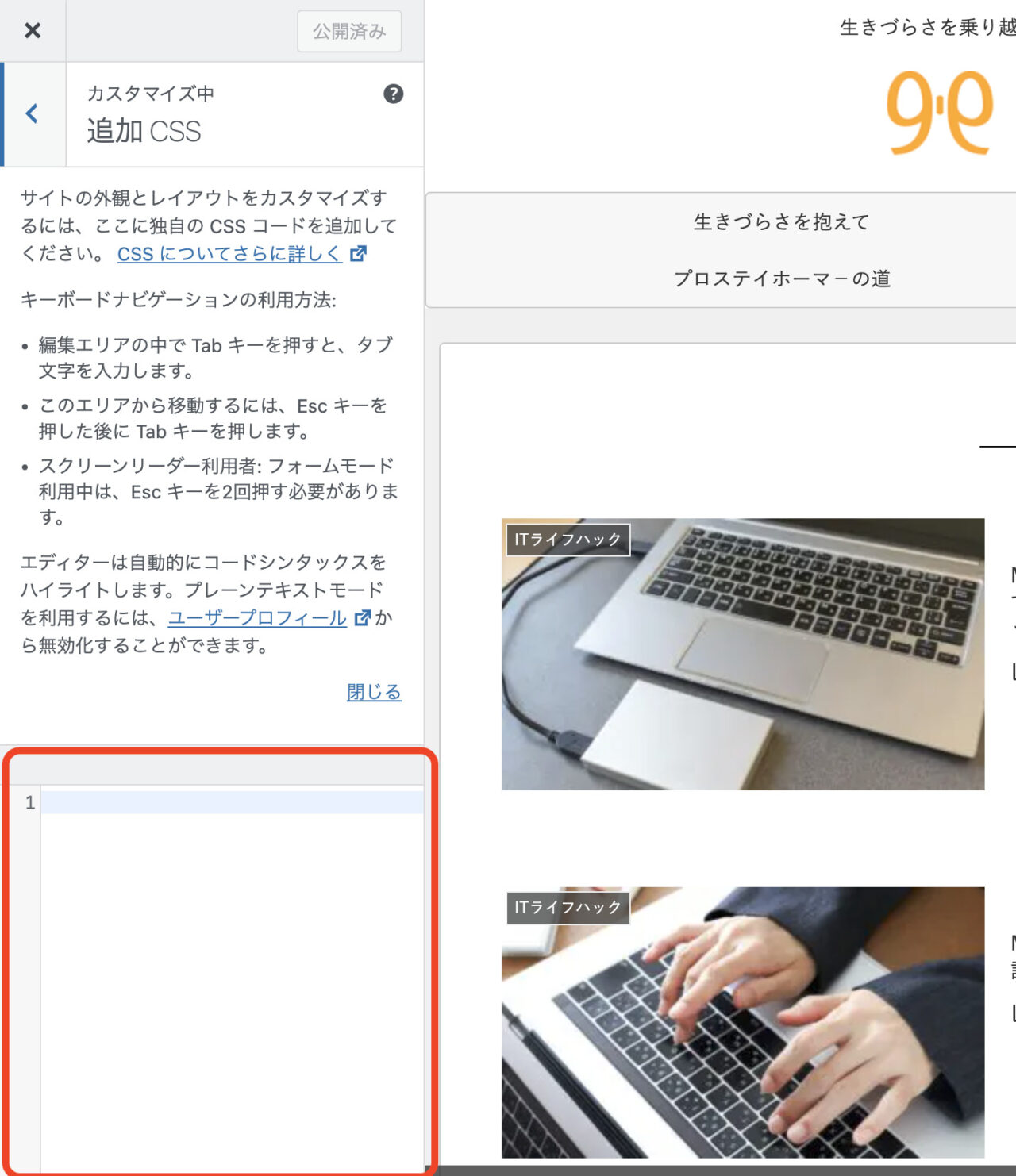
}WordPress では、管理画面のメニューから 外観 > 追加CSS に追加します。

まとめ
reCAPTCHA v3 の導入は多くの点で便利ですが、デフォルトの表示位置が「トップへ戻る」ボタンと被る場合があります。しかし、わずかな CSS の調整でこの問題を簡単に解決できます。特にWordPressを使用している場合、追加CSS を設定するだけで、短時間でこの問題を修正できます。