「svg-grabber」は、ウェブサイト上の SVG 画像を簡単に保存できる Chrome 拡張機能です。このツールを使用することで SVG ファイルを簡単にダウンロードし、デザインに活用することができます。以下に、この拡張機能の使用方法を説明します。
拡張機能のインストール
- Chromeウェブストアにアクセス ブラウザでChromeウェブストアを開き、「svg-grabber」を検索します。
![]() Chrome Web StoreAdd new features to your browser and personalize your browsing experience.
Chrome Web StoreAdd new features to your browser and personalize your browsing experience. - 「svg-grabber」のページを開く 検索結果から「svg-grabber」のページにアクセスします。
- 「Chromeに追加」をクリック 拡張機能のページにある「Chromeに追加」ボタンをクリックして、インストールを開始します。
- インストールを確認 ポップアップが表示されたら、「拡張機能を追加」をクリックしてインストールを完了します。
- ツールバーにピン留め ツールバーの「拡張機能」から、「svg-grabber」をツールバーにピン留めしておきます。
SVG画像の保存

- 対象のウェブサイトにアクセス SVG 画像を保存したいウェブサイトを開きます。
- 「svg-grabber」アイコンをクリック ブラウザのツールバーにピン留めされた「svg-grabber」のアイコンをクリックします。
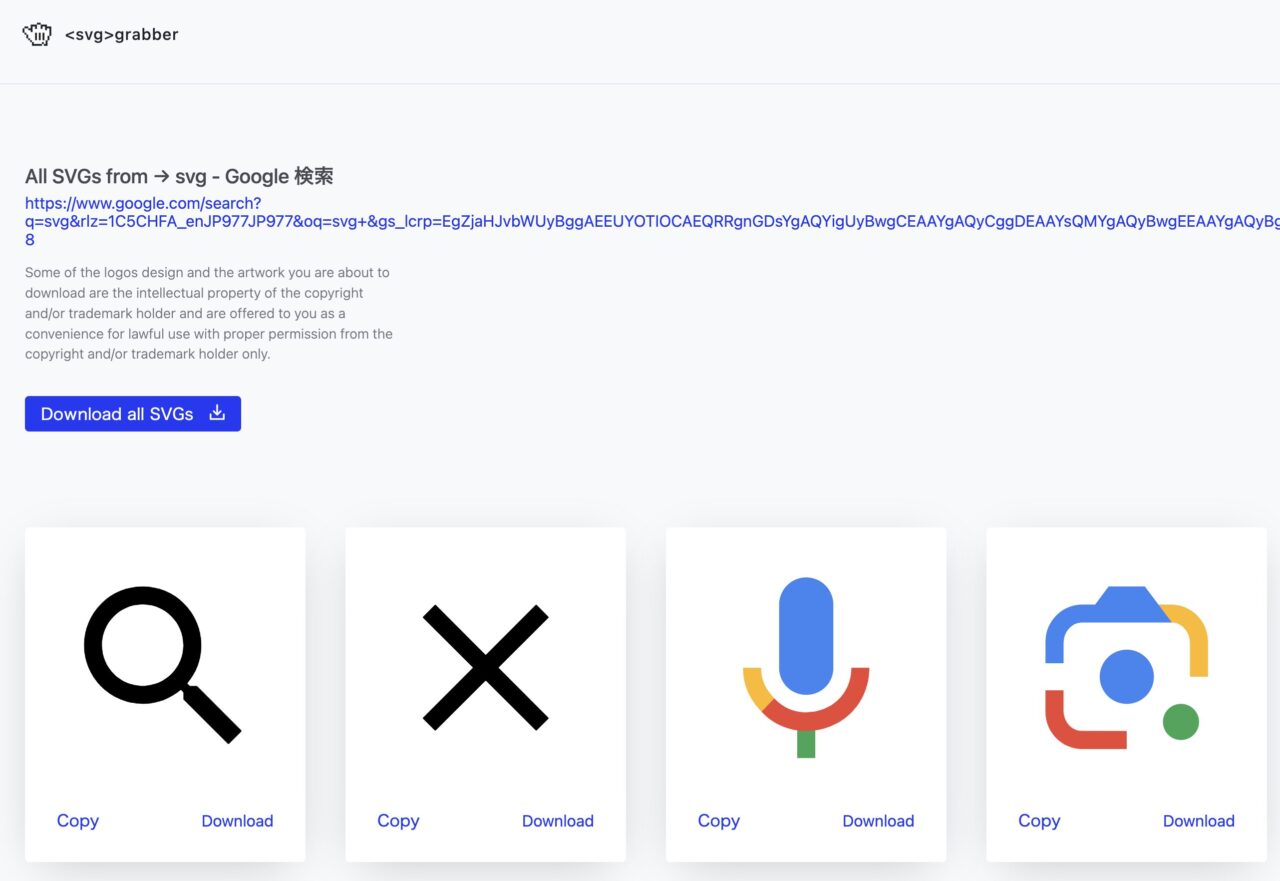
- SVG画像の一覧を確認 アイコンをクリックすると、現在のウェブサイト上にある全 SVG 画像の一覧が新しいタブで開きます。ここで、プレビューを確認しながら必要な SVG 画像を選択できます。
- SVG画像をダウンロード 画像の一覧から、個別に「Download」ボタンをクリックするか、「Download all SVGs」をクリックして全てのSVG画像をダウンロードします。
- SVGタグをコピー(オプション) 必要に応じて、画像の下にある「Copy」ボタンを使用して、<svg> タグをクリップボードにコピーします。これにより、直接デザインツールや HTML ファイルにペーストできます。
デザインツールでの利用
コピーした <svg> タグは、Adobe Illustrator や Sketch などのデザインツールに直接ペーストすることができます。これにより、 SVG ファイルを手動でダウンロードしてからインポートする手間が省け、デザインツールでの利用がスムーズになります。
注意点
- 「svg-grabber」は、<svg> タグや <img> タグで直接指定された画像のみを対象としています。CSSの
background-imageプロパティを使用して読み込まれている SVG ファイルには対応していません。 - ウェブサイトによっては、セキュリティの設定により SVG 画像が正しく一覧表示されない場合があります。その場合、別の方法で画像を取得する必要があります。
まとめ
「svg-grabber」を使用することで、SVG画像の収集と管理が格段に簡単になります。このツールを活用して、デザインの効率化を図りましょう。



