ウェブブラウジング中、気に入ったフォントを見つけたことはありませんか?「このウェブサイトのフォントは何だろう?」と思った、そんな時に便利なのが、今回ご紹介する Chrome 拡張機能「WhatFont」です。
WhatFontとは?
「WhatFont」は Chrome の拡張機能で、表示されているウェブページのフォントをワンクリックで確認できるツールです。さらに、フォントに関連する CSS 属性も詳しく調べることができます。ウェブデザイナーやブロガーには必須のツールと言えるでしょう。
WhatFontのインストール
WhatFont
The easiest way to identify fonts on web pages.
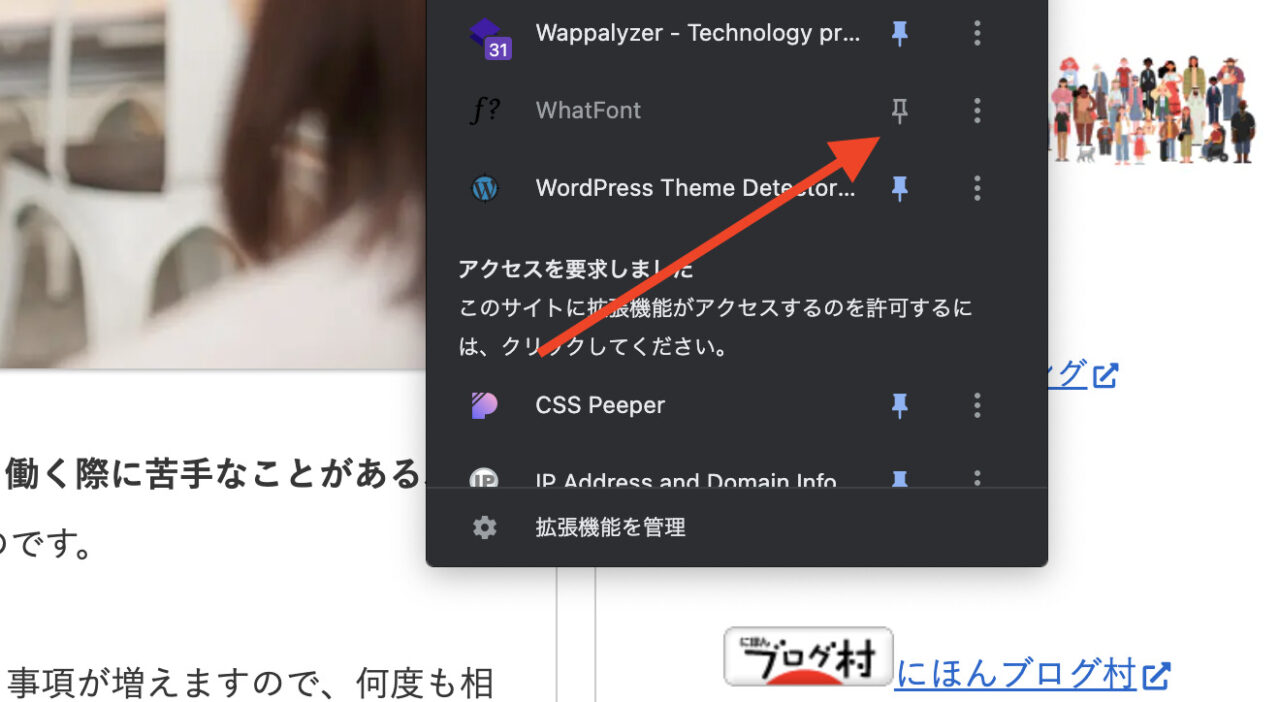
- ツールバーに固定: ツールバーの「拡張機能」アイコンを選択すると、拡張機能が表示されます。その中で WhatFont の「ピン」のアイコンを選択します。
![Chrome拡張機能]()

WhatFontの使い方
- アイコンのクリック:フォントを調べたい Web ページで、ツールバーの「WhatFont」アイコンをクリックします。
- フォント名の表示:マウスカーソルがフォント名に変わります。詳細な情報を知りたい場合は、テキストをクリックすると詳細が表示されます。
![WhatFont]()

まとめ
「WhatFont」を使用すると、ウェブページ上のフォントを簡単に識別でき、デザインの参考にすることができます。Web デザインやブログ作成に関心のある方は、是非この拡張機能を活用してみてください。