ウェブサイトやブログのデザインは、見た目の印象を大きく左右します。その中でも、文字のフォントは非常に重要な要素の一つです。今回は、Cocoon テーマを使用している WordPress ブログに、Google Fonts を導入する方法を紹介します。
Google Fontsとは?
Google Fonts は、無料で利用できるWEBフォントサービスです。通常、ブラウザでウェブサイトを表示する際、そのデバイスにインストールされているフォントを使用します。しかし、Google Fonts を使用すると、デバイスに依存せずに特定のフォントを表示させることが可能になります。これにより、様々なデバイスでのフォントの表示を統一することができます。
CocoonにGoogle Fontsを導入する方法
- Google Fontsの公式サイトにアクセスし、好みのフォントを選択します。

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
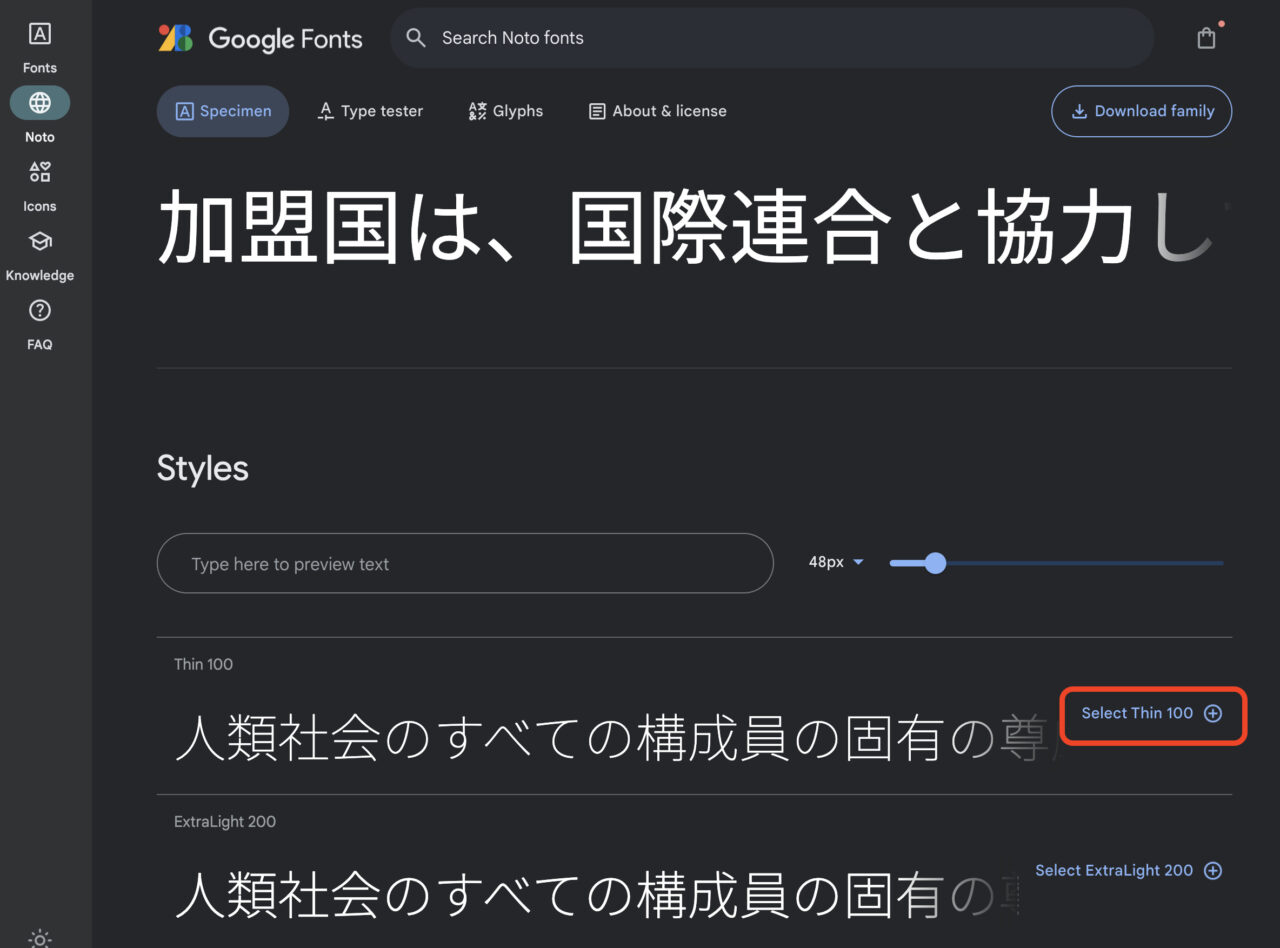
- 使いたいフォントを選択すると、「Styles」とフォントスタイルを選択する画面になります。そこで、使用したいスタイルの横にある「Select (スタイル名)」を選択します。

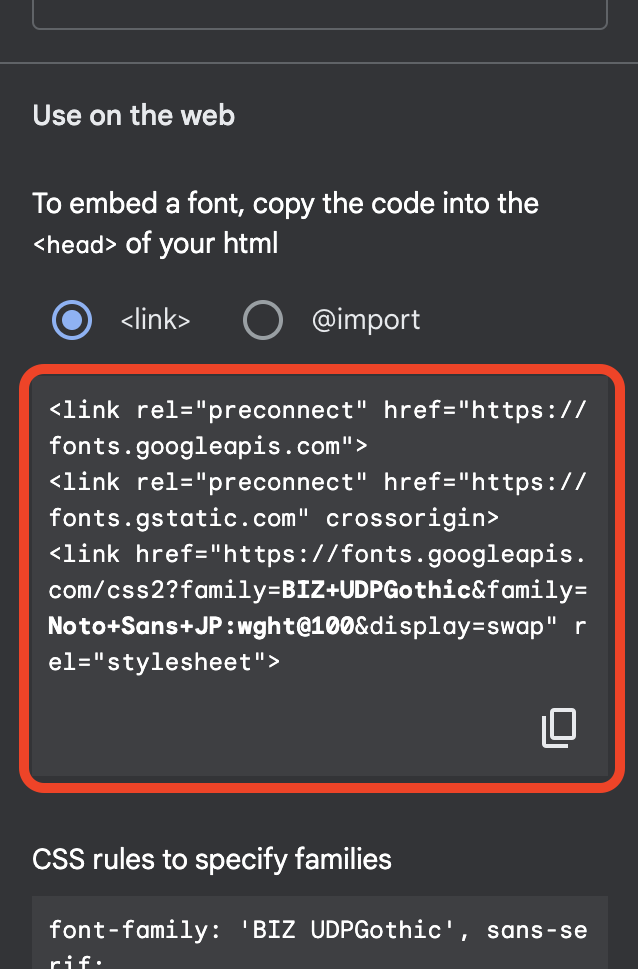
- 「Selected families」の画面になります。「Use on the web」セクションの内容をコピーしておきます。

- WordPressの「外観」から「テーマファイルエディター」を選択します。
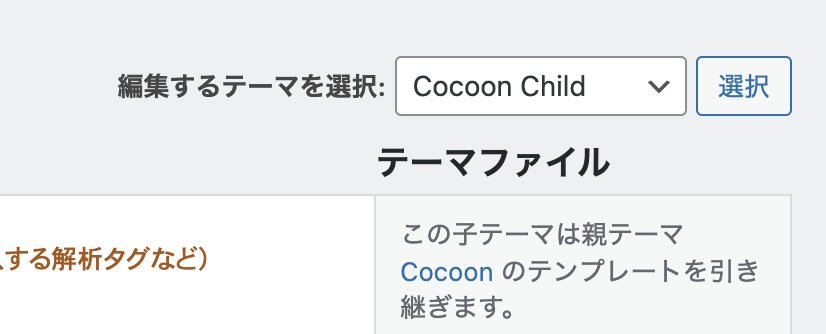
- 「編集するテーマを選択」で現在使っているテーマを選択します。(子テーマを使用してない方は、子テーマの使用をお勧めします。)

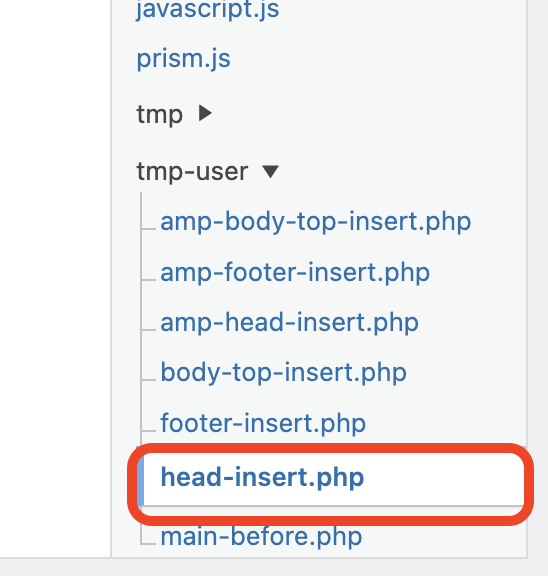
- 「tmp-user」の中の「head-insert.php」を選択します。

- 「<?php //全ての訪問者をカウントする場合は以下に挿入 ?>」移行に「3」でコピーしたコードを貼り付けます。

- 「ファイルを更新」を選択します。
これで、Google Fonts が使用出来るようになりました。
あとは、CSS にて Google Fonts をフォントの指定にすれば、表示されるようになります。
Google Fontsの影響は?
Google Fonts の導入によるブログの表示速度の変化を検証した結果、Google PageSpeed Insights のスコアでは導入前と後での速度差はほとんどありませんでした。ただし、多くのフォントやスタイルを追加すると、表示速度に影響が出る可能性があるため、注意が必要です。
まとめ
Google Fonts の導入は、Cocoon テーマを使用するWordPress ブログにとって、非常に簡単な方法でデザインの向上を図ることができます。フォントの変更は、サイトの見た目やユーザー体験に大きな影響を与えるため、一度試してみる価値があるでしょう。