この記事では、ウェブページのフォントをより読みやすくするための便利な拡張機能、「Font Rendering Enhancer」について詳しく解説します。Chrome のかすれた読みにくいフォントを改善するこの拡張機能の特徴、使い方について詳しく見ていきましょう。
Font Rendering Enhancer Chromeとは
この拡張機能は、ウェブページのフォントを自動的に濃くし、鮮明に表示することで、読みやすさを向上させます。
特に Windows 版の Chrome では、Mac などに比べてフォントがかすれた感じになり読みにくいにくいのですが、それをこの Font Rendering Enhancer はフォントを鮮やかにして読みやすくします。
インストールと設定方法
以下のページより、Font Rendering Enhancer を Chrome に追加します。
Font Rendering Enhancer - Chrome Web Store
Font Rendering Enhancer for Chrome. Darker and clearer text on the pages.
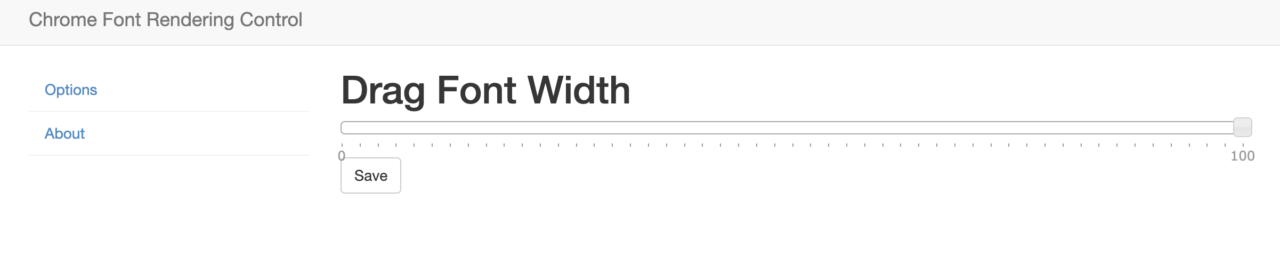
ツールバーに「A+」アイコンを固定します。そのアイコンを右クリックして「オプション」を選択し、「Drag Font Width」のスライダーを操作してフォントの濃さを調整します。

調整したら「Save」で保存しておきます。
自分の見やすい値に調整しましょう。大体、80位が無難かも知れません。
効果の確認
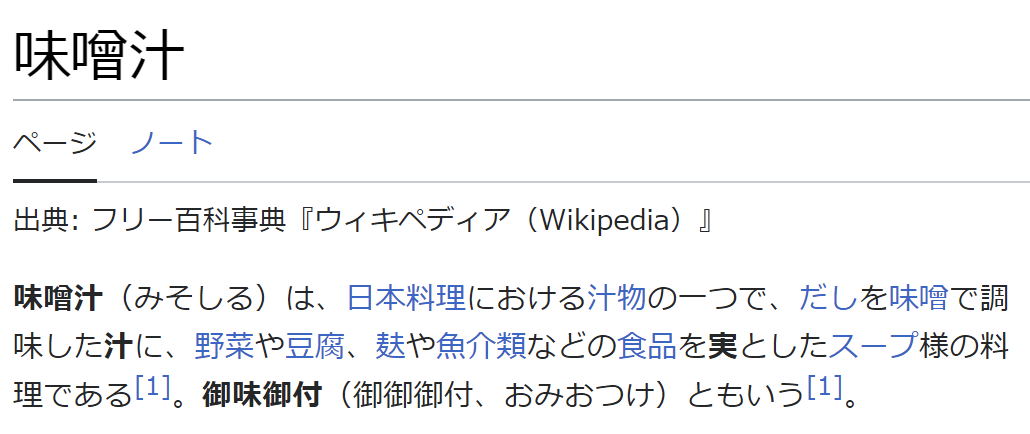
以下のページが適用する前です。

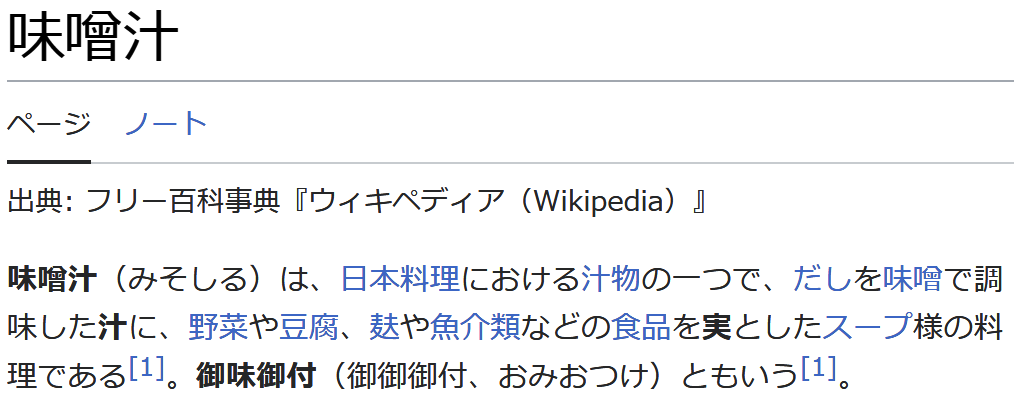
以下が適用後の画面です。

少しですがくっきりと読みやすくなっているのがわかると思います。
まとめ
Font Rendering Enhancer は、ウェブページのフォントをより読みやすくするための優れた拡張機能です。ブラウザの読みにくさを感じてる方は、この記事を参考にして是非お試し下さい。


