Stable Diffusion WebUI での拡張機能をたくさん導入していると、生成画面で設定できる項目が増えすぎて、どれが有効になっているか、無効になっているか、分からなくなってしまいます。そういった場合に、今回は、拡張機能の有効・無効状態を色分けで表示してくれる Enable Checker の使い方をご紹介します。
※アイキャッチ画像は Stable Diffusion で生成しました。
Enable Checkerとは
これは WebUI 上で使用中の拡張機能のどれが有効化されているかを簡単に把握するための拡張機能です。色分け表示で直感的に確認できるので、設定の変更やトラブル回避がスムーズになります。
Enable Checkerのインストール方法
- WebUI を起動し、「Extensions」タブを選択します。
- 「Install from URL」タブを開きます。
- 「URL for extension’s git repository」 欄に
https://github.com/shirayu/sd-webui-enable-checker.gitと入力し、「Install」ボタンを選択します。
- インストールが完了したら、「Extensions」内の「Installed」タブをクリックし、「sd-webui-enable-checker」がインストールされていることを確認します。
- 確認できたら、「Apply and restart UI」ボタンをクリックして再起動します。
Enable Checkerの基本的な使い方
-
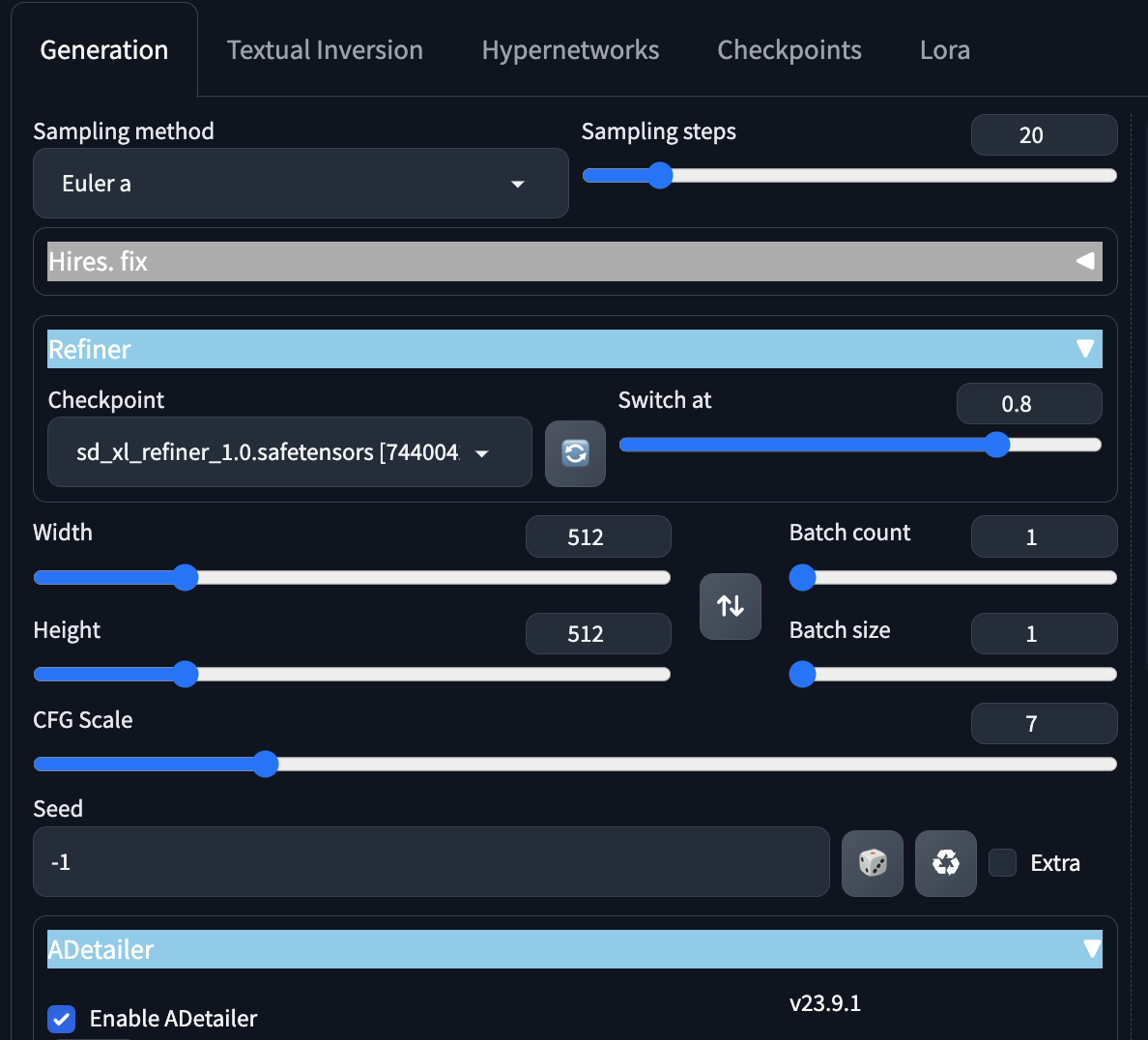
- インストール後、WebUI 上の各拡張機能の有効・無効状態が色でハイライトされます。
以下の例では Hires.fix は無効で、 Refiner と Adetailer が有効になっています。

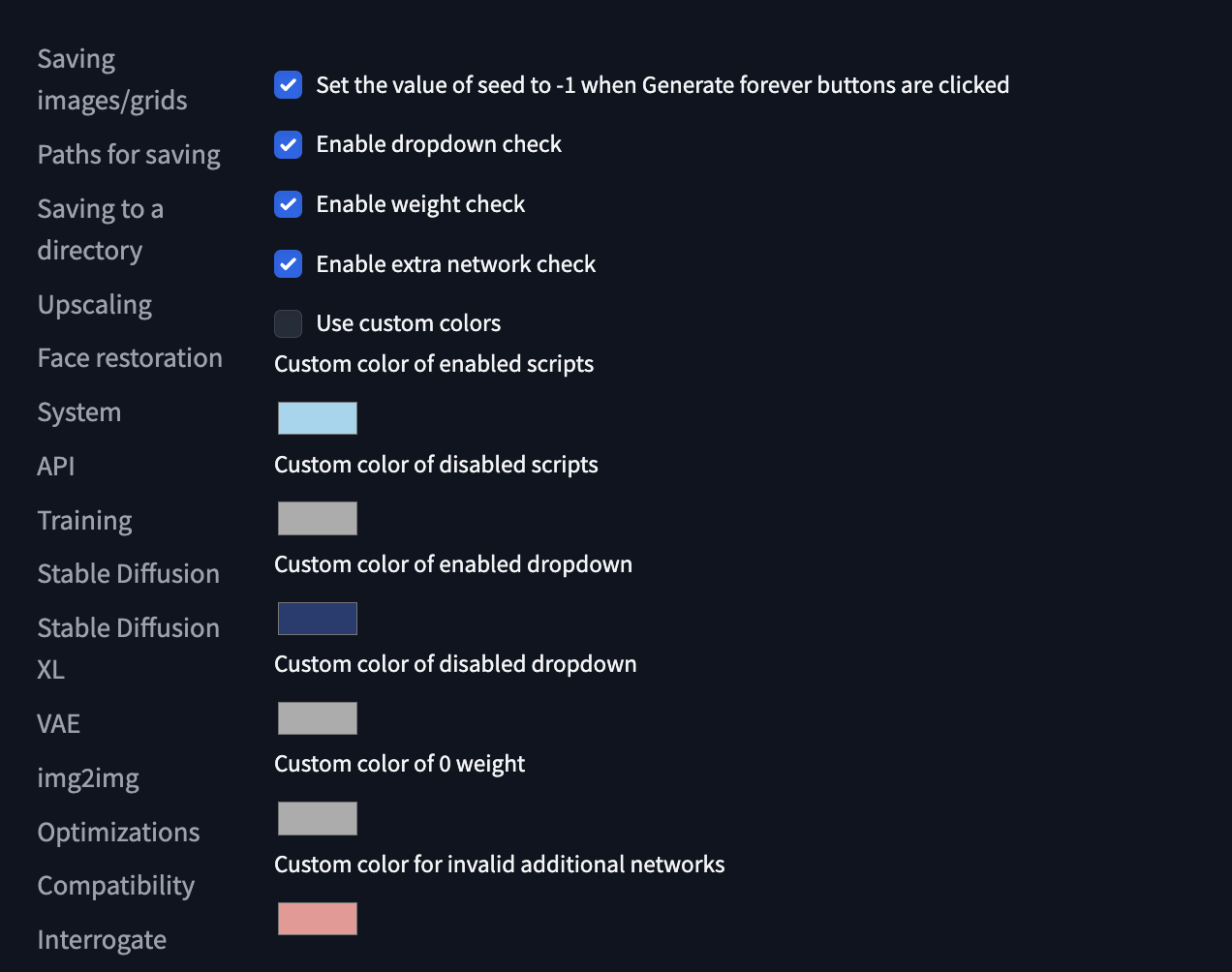
- カスタマイズが可能で、「Settings」タブの「Enable Checker」から各種設定を変更可能。

◎「Enable dropdown check」: ドロップダウンメニューのハイライト有無の設定します。
◎「Enable weight check」: LoRA の比重が0の時にハイライトします。◎「Enable extra network check」: プロンプト内のLoRA 名が間違っている際にハイライトをします。
◎「Use custom colors」: ハイライト色のカスタマイズができます。
- インストール後、WebUI 上の各拡張機能の有効・無効状態が色でハイライトされます。
設定の変更後は、「Apply settings」をクリックして「Reload UI」で反映させます。
まとめ
Stable Diffusion WebUI の操作をさらに効率的にする「Enable Checker」。導入方法は簡単で、だれでも活用できます。ぜひこの便利な拡張機能を使って、WebUIの操作をより快適にしてみてください。